Los diagramas de estado permiten controlar la manera como un proyecto se quiere comportar, es decir, que actividades o acciones realice ante determinados eventos. en este capítulo aprenderemos como diagramar los estados de un proyecto y como codificar o programar en bloques estos diagramas.
Los diagramas de estado definen el comportamiento de un proyecto, o sea, como queremos que reaccione el programa o proyecto frente a determinados eventos. Para hacer esto, es necesario desarrollar o crear un diagrama de estados. Antes de ver un ejemplo práctico de esto, es necesario conocer los componentes, con los que se pueden construir los diagramas de estado
Eventos.
Los eventos son sucesos o acontecimientos que se dan en la tarjeta microbit. Por ejemplo: cuando es presionado un botón o cuando es agitada la tarjeta o cuando un valor o expresión es verdadero o cuando un temporizador finalizo, etc. Los eventos más comunes en la tarjeta microbit son:
Agitar la tarjeta.
Presionar el botón "A".
Presionar el botón "B".
Presionar los botones "A y B" a la vez.
Temporizador termino.
Estado.
Es una condición o momento en el que se encuentra el programa o proyecto. Por ejemplo, en un proyecto de un “tocador de música”, un estado puede ser, cuando esta ejecutado o tocando una música, otro estado puede ser cuando esta pausado, otro estado puede ser cuando está parado, listo para comenzar a tocar una música, etc. Los estados se representan con un rectángulo arredondeado como muestra la siguiente figura:

Hay otro estilo para representar los estados en un diagrama, en forma de circulo como mostrado en la siguiente figura:

Para indicar el estado inicial en un diagrama, se usa un elemento como el siguiente:

Para indicar el estado final en un diagrama, se usa un elemento como el siguiente:

Transiciones.
Una transición es el cambio de un estado para otro y se representa con una línea continua, dirigida de un estado a otro, es decir, el estado de origen y el estado destino. La siguiente son formas de dibujar una transición:
Acciones.
Acciones son bloques que ejecutan alguna tarea o proceso en la tarjeta microbit. Son muy similares a las actividades en los diagramas de actividad. Las acciones en los diagramas de estado se representan con texto y se antepone el carácter: “/”, como muestra la siguiente figura:

EJEMPLO PRACTICO DE DIAGRAMA DE ESTADOS.
Un ejemplo práctico de estados, puede ser un proyecto donde tengamos que ejecutar varios proyectos en un mismo programa. Así, supongamos que tenemos 3 proyectos llamados:
Linterna.
Emoji.
Barrera.
Entonces, tenemos 3 estados, uno para la linterna, otro para el emoji y otro para la barrera. El diagrama inicial puede ser como el mostrado en la siguiente figura:
Ahora, es necesario definir el comportamiento en cada estado. Así, cuando linterna, los botones: "A y B", prenden y apagan la linterna, respectivamente. Cuando emoji, los botones: "A y B", mostraran una cara feliz y otro tiste, respectivamente. Cuando barrera, los botones: "A y B", indicaran si puedes continuar o si debes detenerte, respectivamente.
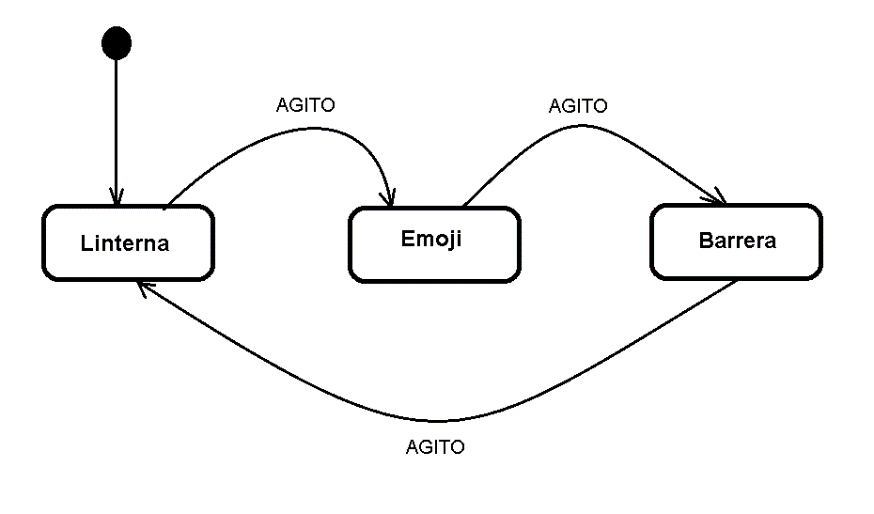
Para cambiar entre estados, es necesario agitar la tarjeta. Inicialmente, el programa comenzara con el proyecto: “Linterna”. Si la tarjeta microbit es agitada, entonces pasara al proyecto: “Emoji”. Si vuelve a ser agitada, pasara al proyecto: "barrera". Si vuelve a ser agitada, volverá al proyecto: "Linterna" y así, continuará repitiendo la misma secuencia. Para hacer la explicación de los diagramas de estado, más didáctica, vamos a desarrollar primero esta parte, así será mejor comprendida. El siguiente es el diagrama de estado para lo explicado hasta aquí.
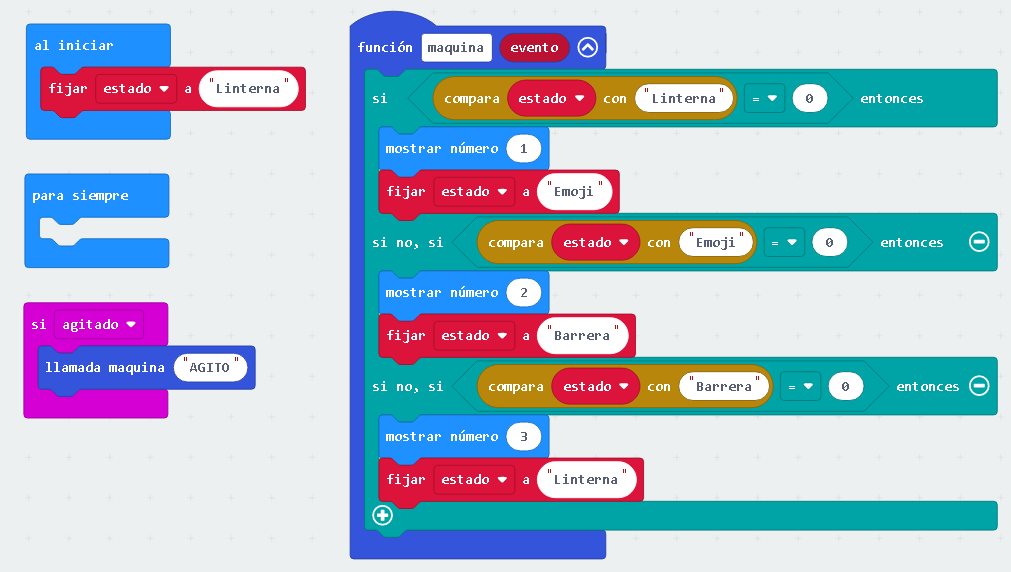
Para ver el funcionamiento del cambio de estado, he agregado un bloque: “mostrar número”, y así ver su funcionamiento. El programa para lo visto hasta aquí seria así:
Cuando se programan diagramas de estado, es necesario crear una variable llamada: “estado” y una función llamada: “maquina”. Es necesario que, por cada estado, haya un bloque: “si no, si entonces”. El programa trabaja así: Cuando es agitada la tarjeta, se llama el siguiente bloque:

Dentro de este bloque, es llamada la función: “llamada maquina” y se le da un parámetro de texto con el valor: “AGITO”. Así, dentro de la función: “llamada maquina” es evaluada la variable: “estado” y dependiendo del estado en que se encuentre se hace la transición al siguiente estado, con el bloque: “fijar a”

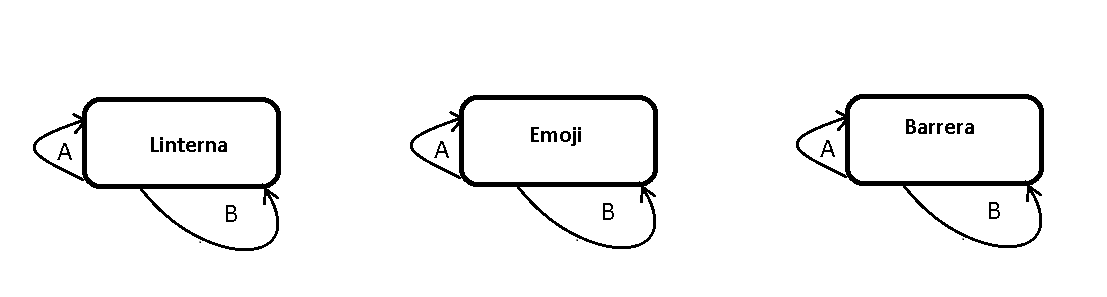
En cada subproyecto, los botones "A y B" actuaran o se comportaran como deseamos. Para describir este comportamiento en el diagrama de estados, usamos: "las líneas de transición". El diagrama de estado, con los eventos de los botones: “A y B”, sería como el siguiente:
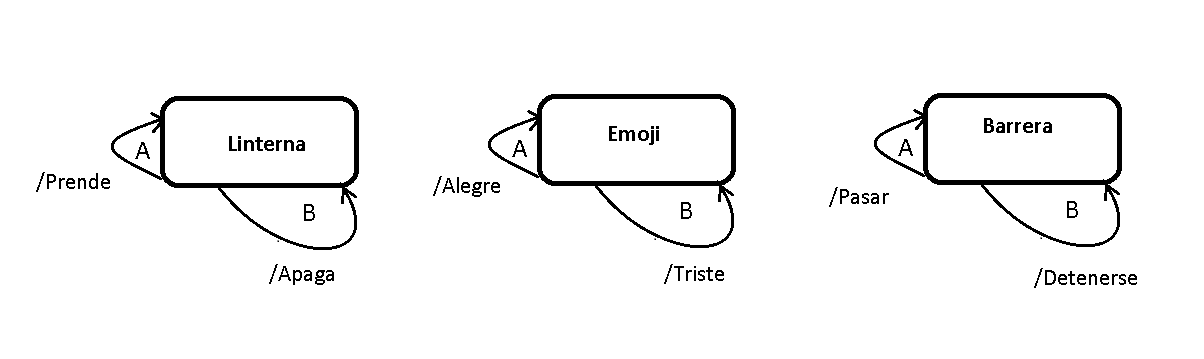
En el anterior diagrama se describen los eventos, pero están faltando las acciones que se deben ejecutar en cada evento. El siguiente diagrama, describe las acciones a ejecutar en cada estado:
Observa, como dependiendo del subproyecto, el evento del botón: "A y B", se comportan de una manera diferente. Esto se logra, gracias al bloque: "si no, si entonces" y a la variable: "estado", la cual se encarga de saltar al correspondiente subproyecto, llamando la función correspondiente. Una técnica en diagrama de estados es crear una función por cada estado y así, dependiendo del valor de la variable: “estado”, se llamará la apropiada función. Dentro de cada una de estas funciones, hay otros bloques: "si no, si entonces", los cuales se encargan de evaluar, cual EVENTO fue el que se acabó de realizar. Para entender cómo se procesan los eventos, haremos un programa para ver esto:




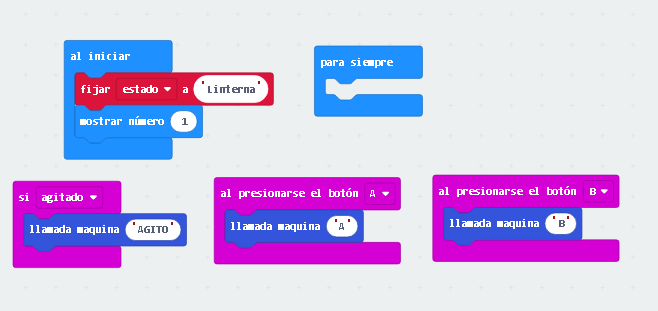
Para probar el anterior programa, en el bloque: “al iniciar”, inicialice la variable: “estado” con un valor como: “Linterna o Emoji o Barrera”. Si desea puede mostrar un numero en pantalla y así, saber en qué estado esta, como mostrado en la siguiente imagen:

Ahora, es necesario que tanto, las transiciones hacia otros estados y las acciones ejecutadas en cada estado estén juntas, para que el programa trabaje correctamente. Hemos visto estos 2 procesos independientemente, con fines de comprender como funciona cada uno, pero en un diagrama de estados completo, estas 2 características deben estar juntas. Entonces el diagrama completo para el proyecto que estamos haciendo seria como el siguiente:
Al codificar o escribir en bloques, el diagrama de estado visto, da como resultado un programa similar al siguiente:




Resumiendo: los eventos llaman a función: "llamada Maquina", la cual recibe como parámetro un texto indicando el evento. Podemos notar que, dentro de esta función, primero evaluamos el estado y llamamos la respectiva función, pasando como parámetro el evento. Luego evaluamos si se ajito la tarjeta microbit, o si se presionó el botón: "A o B" y se ejecutan las respectivas acciones y transiciones. La siguiente imagen muestran las figuras que se visualizaran dependiendo del estado y del botón presionado:
El ejemplo visto, nos da una idea de cómo funcionan los estados y poder hacer proyectos interesantes.
SEMAFORO CON BOTON PEATONAL.
Un ejemplo que demuestra el comportamiento de un proyecto puede ser un "semáforo" con botonera. Estos semáforos normalmente son instalados en calles donde los peatones no tienen una frecuencia constante y solo de vez en cuando es necesario colocar el semáforo en rojo, para que así, los peatones puedan pasar la calle. Así, el semáforo normalmente siempre esta verde y cuando es presionado el botón "A", se dispara un temporizador con un tiempo de 10 segundos. Cuando este temporizador llegue al final, se dispara un evento: TIMER, el cual hace la transición para el estado: "Amarillo" y apaga la luz verde y prende la luz amarilla. La variable: “timer” es cargada con 3 segundos. Transcurrido ese tiempo, se dispara el evento: TIMER, apagando la luz amarilla y prendiendo la luz roja. También, dispara el temporizador: timer, el cual finaliza después de 20 segundos y genera el evento: TIMER, el cual hace la transición para el estado: "verde". Note que, en esta transición, no se carga el timer.
El diagrama de estado para este proyecto sería similar al siguiente:
El programa para el diagrama de estado del proyecto semáforo con botonera, sería similar al siguiente:






Note que en el estado: “Verde”, el evento del botón: “A”, tiene una condición para que se pueda ejecutar. La condición es que la variable: “timer”, sea igual a cero. Esto se hace para evitar que el temporizador se siga reprogramando. Observa la siguiente figura:

SECUENCIAS CON ESTADOS.
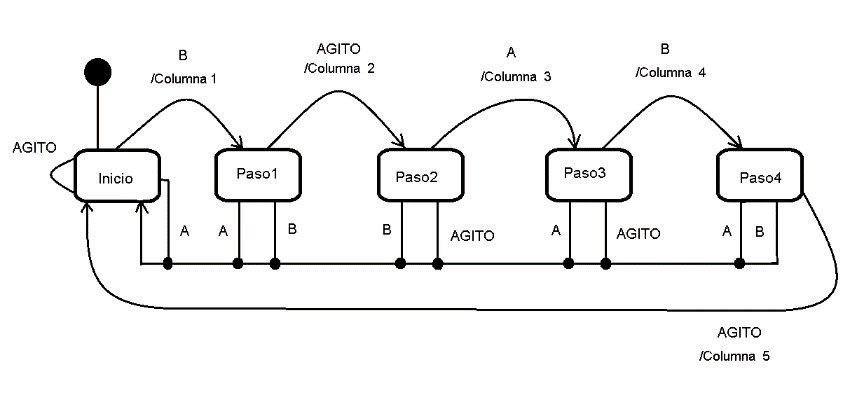
Con estados es posible hacer secuencias, las cuales pueden ser usadas en procesos industriales, juegos, claves, laberintos, etc. Veamos un ejemplo práctico donde es necesario seguir una serie de eventos en una determinada secuencia para llegar al final con éxito. Observa el siguiente diagrama de estados:
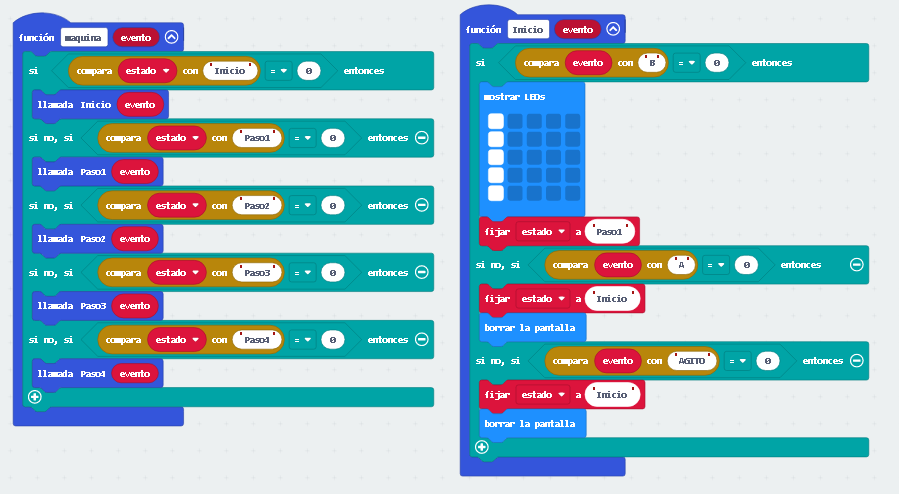
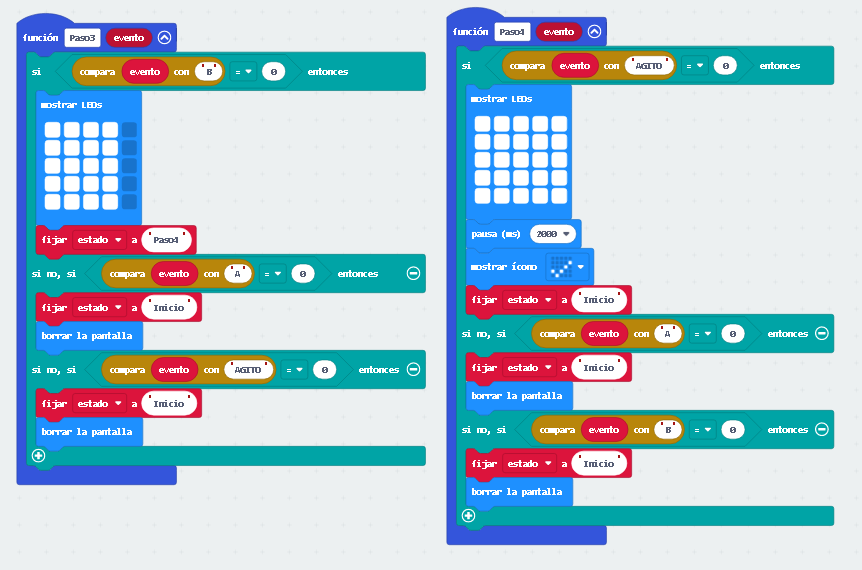
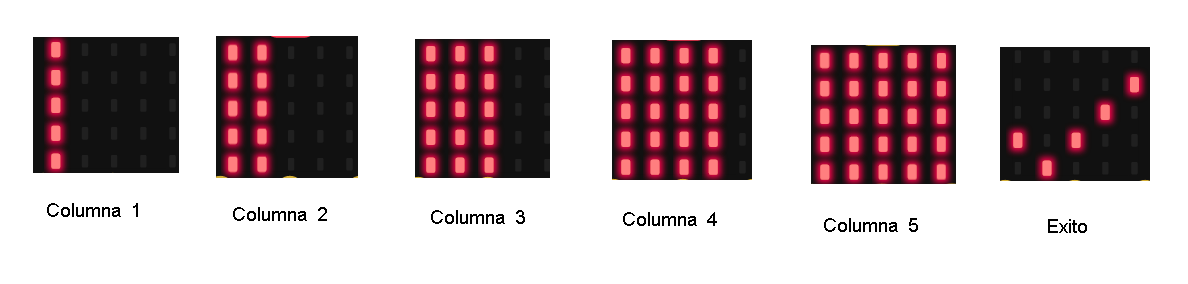
En este diagrama, se han creado 5 pasos o estados con una secuencia de eventos. Si la secuencia se cumple, se va encendiendo una columna de display de LED 5x5. Si todo el proceso se cumple, se mostrará una imagen indicando el éxito de la secuencia. Si la secuencia no se cumple, el display es limpiado. El programa para este diagrama de estados, sería similar al siguiente:
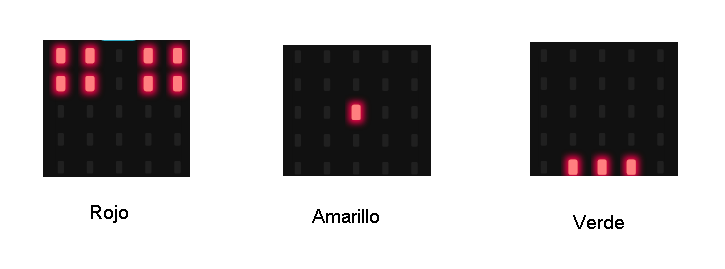
La siguiente imagen muestra las figuras que se mostraran en la pantalla LED:
Finalmente, podemos observar cómo los eventos marcan el momento en que algo tiene que suceder en la tarjeta microbit. También, dependiendo del estado, determinados eventos hacen transición para otros estados, o ejecutan alguna acción, pero no hacen ninguna transición, o algunos eventos no son tratados en el estado.
Tener un diagrama donde podamos determinar el comportamiento que deseamos, hace fácil hacer modificaciones para dar nuevas características al proyecto.