Los diagramas permiten tener una visión global y detallada de un proyecto o programa en microbit. Los arquitectos usan planos y dibujos para saber que quieren construir. lo mismo pasa con los diagramas en programación de microcontroladores. En este artigo vamos a conocer los símbolos y diagramas usados para programar proyectos hecho con microbit. diagramas son dibujos que indican a los programadores y usuarios, como está construido el proyecto.
Alfonso Pérez
La tarjeta microbit es un sistema de cómputo pequeño que puede controlar sistemas y circuitos electrónicos.

Usamos el editor grafico Makecode para programar esta tarjeta.
También, es necesario saber cómo está construido un proyecto, es decir tener un plano de lo que se quiere construir en la tarjeta microbit. Para saber esto, es necesario conocer cómo construir diagramas y cuales son usados en proyectos con microbit. La siguiente es una lista de los diagramas usados en proyectos con microbit:
• Diagramas de Casos de Usos.
• Diagramas de Actividad.
• Diagrama de Datos.
• Diagramas de Estado.
Algunos de estos diagramas son usados para computadoras grandes y como la tarjeta microbit es un computador pequeño y el ambiente de desarrollo: “Makecode” es gráfico, han sido modificado para adaptarlos a estas características.
DIAGRAMAS DE CASOS DE USO.
Los diagramas de: “Casos de Uso”, son usado para indicar o informar de una manera muy global lo que el proyecto debe hacer. En un diagrama de caso de uso, hay 3 elementos usados para su elaboración:
• Actor.
• Caso de Uso.
• Sistema.
El “Actor” puede ser entendido como la persona que va a utilizar el proyecto. En algunos libros o textos lo llaman el: “Usuario”. El actor se representa en los diagramas de casos de uso, con una figura como la siguiente:

El “Caso de Uso” puede ser entendido como: los procesos que ejecutara el actor o usuario y se representa en los diagramas de casos de uso, con una figura como la siguiente, donde “Xxxxxx”: representa algún texto describiendo el proceso que realizara el proyecto:

El “Sistema” puede ser entendido como procesos realizados por la tarjeta microbit y se representa en los diagramas de casos de uso, con una figura como la siguiente:

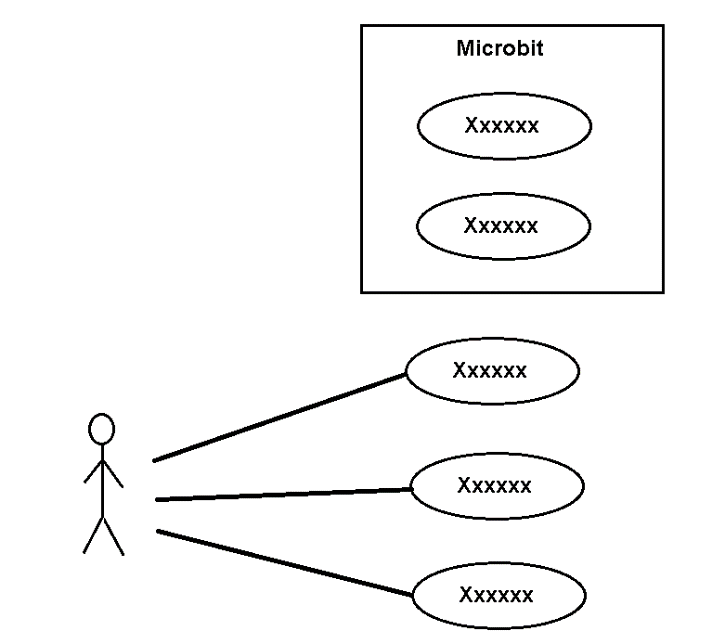
Un ejemplo de diagrama de casos de uso puede ser muy similar al mostrado en la siguiente figura:
Vamos a realizar un proyecto para entender em la practica como desarrollar un diagrama de casos de uso. Supongamos un proyecto de una “linterna” donde el usuario la encienda y apague. Además, cuando la linterna este apagada, se muestre la temperatura. Siendo así, tenemos 3 procesos a ejecutar:
1- Encender la linterna.
2- Apagar la linterna.
3- Mostrar la temperatura.
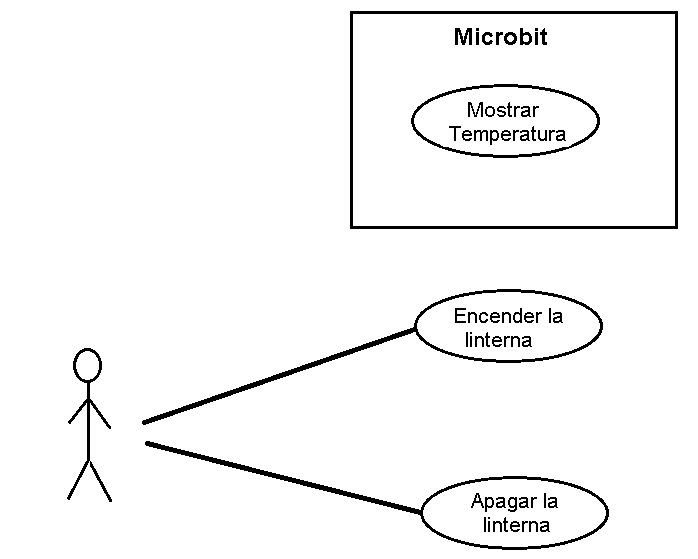
El diagrama de Casos de Uso puede ser como el mostrado en la siguiente figura:
Después de haber hecho el diagrama de casos de uso, podemos hacer el diagrama de actividades, donde se muestran las acciones que el proyecto debe ejecutar, desde un punto de vista del programador.
DIAGRAMAS DE ACTIVIDAD.
El “Diagrama de Actividades” muestra las acciones que el proyecto debe ejecutar. Los elementos básicos usados en un diagrama son:
• Inicio.
• Actividad.
• Conector.
• Unión.
• Decisión.
• Condición.
• Finalización.
El “inicio” representa el comienzo del proyecto y su símbolo de representación es:

La “Actividad” representa brevemente un proceso y su símbolo de representación es:

El “conector” es una flecha que indica cuando una actividad comienza o finaliza. Su símbolo de representación es:

El “unión” son flechas y barras que pueden indicar actividades en paralelo. Su símbolo de representación es:
La “decisión” es usado para representar 2 caminos a seguir. Normalmente las decisiones dependen de una condición, es decir se ejecutará el proceso si se cumple la condición. Su símbolo de representación es:

La “condición” es una regla lógica o aritmética que se debe cumplir, para que la actividad o el proceso se realice. Su símbolo de representación es:

La “Finalización” es usada para representar el final de las actividades y su símbolo de representación es:

Como dicho anteriormente, el diagrama de actividades muestra los procesos que el proyecto debe ejecutar. Es necesario relacionar algunos elementos del diagrama de actividades con los bloques disponibles en el ambiente de desarrollo “Makecode”.
Flujos o secuencias.
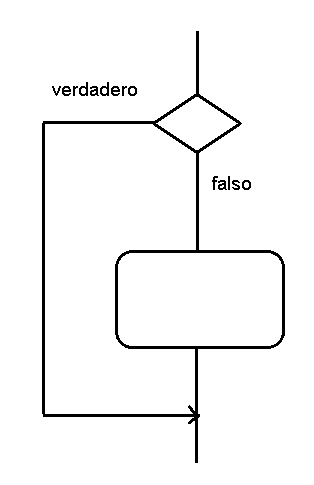
Para entender porque el diagrama de actividades usa flujos o secuencias, es necesario entender un poco, como la tarjeta microbit ejecuta los bloques de programación. El orden siempre es de arriba hacia abajo. También, es muy importante entender el símbolo de: “decisión”.

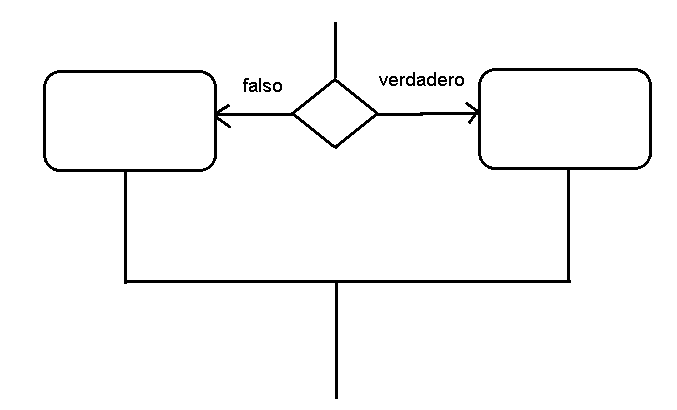
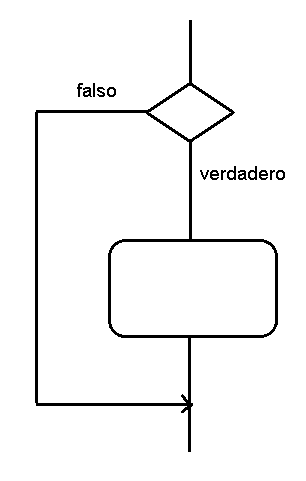
En la anterior secuencia, el programa hace una evaluación, si el resultado es falso, se ejecuta el bloque, si es verdadero, salta (jump) el bloque y continua la secuencia mas abajo. También, Se puede hacer una evaluación, como la siguiente:

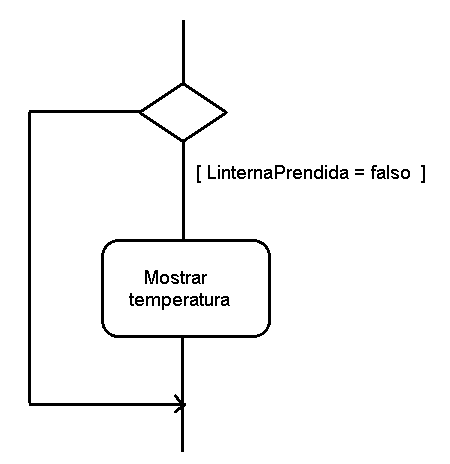
Vamos a ver un ejemplo práctico. Supongamos que tenemos una variable booleana llamada: “LinternaPrendida” y cuando esta tenga un valor de: “falso”, muestre la temperatura. La secuencia será como la siguiente:

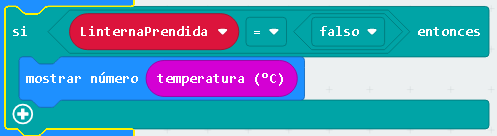
Es decir: cuando la linterna este prendida, no hay que mostrar la temperatura. Los bloques para hacer esto serian así:

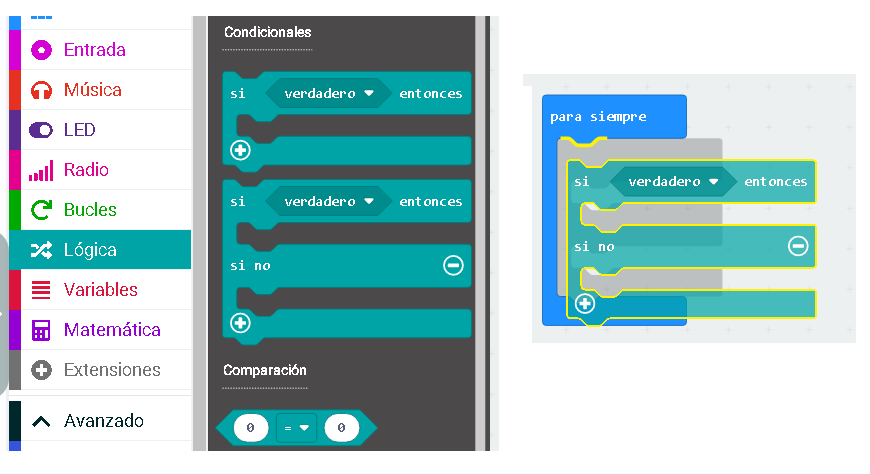
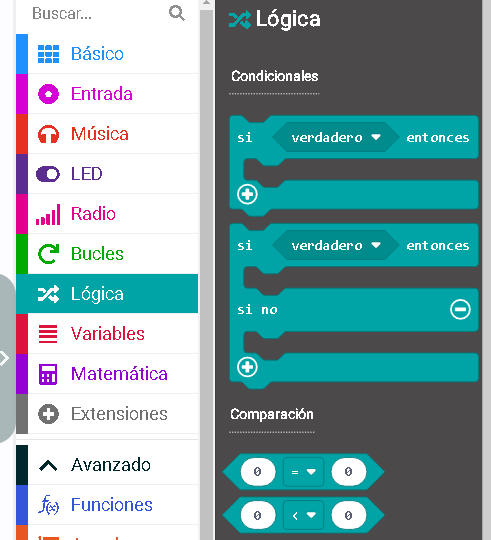
Recordemos que los bloques para decisiones (condicionales), se encuentran en el menú:” Lógica”, como muestra la siguiente imagen:

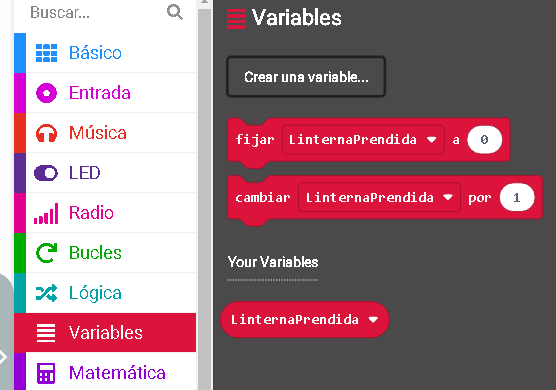
Es muy importante saber como crear variables booleanas. Para hacer esto vaya al menú: “Variables” y cree una variable como mostrado en la siguiente imagen:

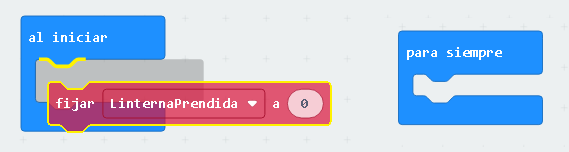
Después, seleccione el bloque: “fijar LinternaPrendida a” y arrástrelo hasta encajarlo en el bloque: “al iniciar” como muestra la siguiente imagen:

Ahora, vaya al menú: “Lógica” y seleccione un bloque que devuelve un valor booleano, arrástrelo hasta el bloque: “fijar LinternaPrendida a”, como mostrado en la siguiente imagen:
Otro bloque usado para toma de decisiones es: “si entonces”, como mostrado en la siguiente imagen:

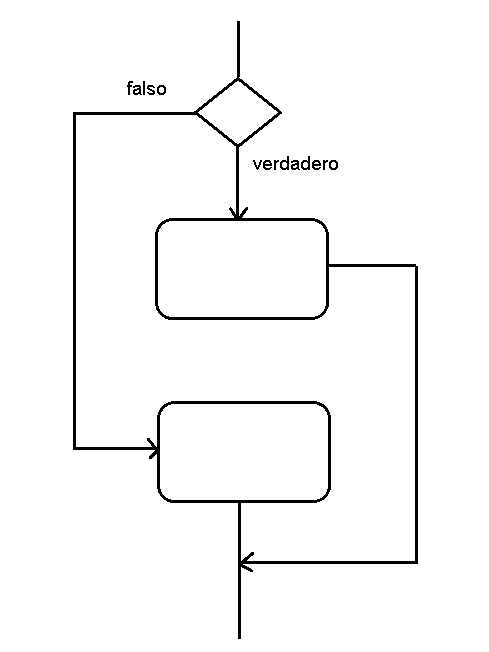
Este flujo muestra cómo se ejecutará algún proceso, tanto en la verificación falsa como también en la verdadera. Otra manera de dibujar este flujo es mostrada en la siguiente figura:
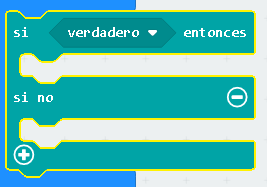
La forma como se dibuje depende del estilo que adopte cada programador, más las 2 secuencias o flujos son válidos. El bloque para hacer este tipo de verificación esta en el menú: “Lógica” y es mostrado en la siguiente imagen:

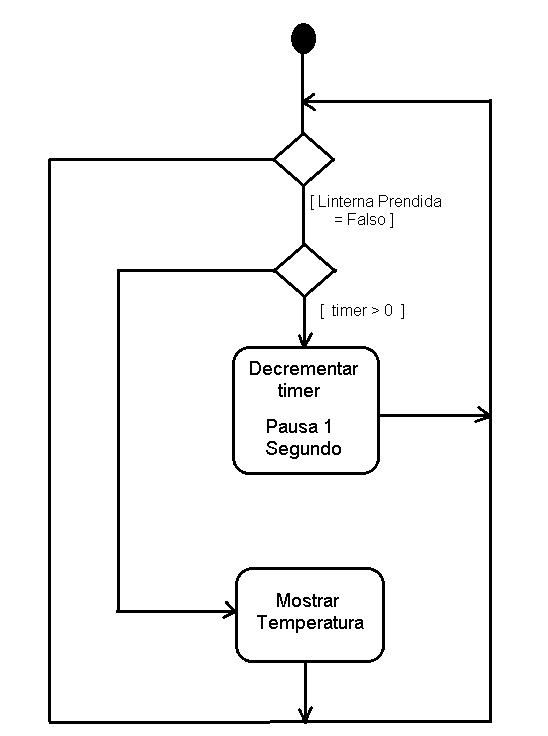
Para usar este bloque en la práctica, supongamos que queremos retardar una determina acción por un tiempo. Podemos crear una variable de tipo entero y mientras sea mayor a cero (0) decrementarla. Cuando la variable llegue a cero, se saltará a la otra actividad. La siguiente figura ilustra esto:
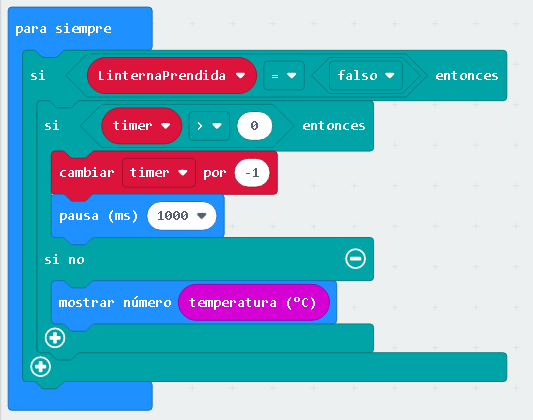
Los bloques usados para realizar este diagrama serian similar al mostrado en la siguiente figura:

Note que cuando la variable: “timer” valga 1, será la ultima vez que pase por esa verificación, pues aun es mayor a cero. En la siguiente pasada por ese proceso, la variable vale cero y se cumple la otra condición.
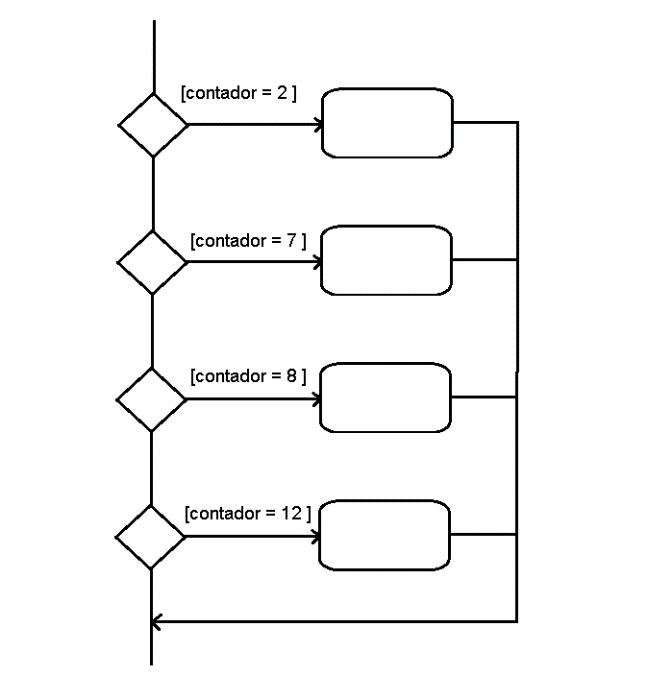
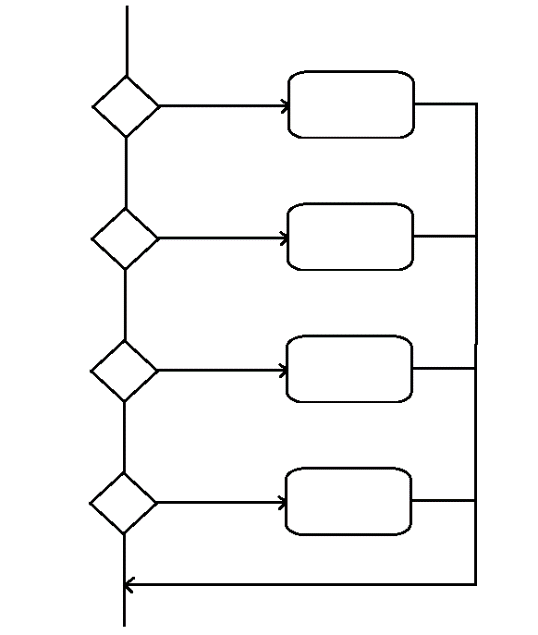
Otro tipo de secuencia usado en microbit, se realiza cuando se tienen que hacer múltiples verificaciones como mostrado en la siguiente figura:

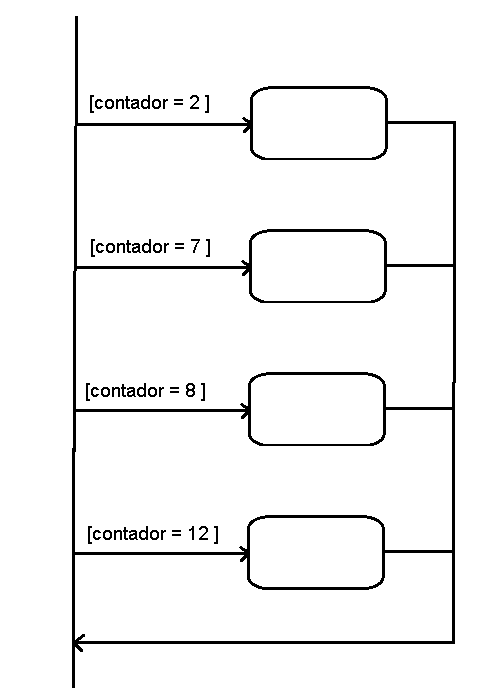
Como un ejemplo práctico podemos pensar en una variable de tipo entero llamada: “contador” la cual queremos realice alguna actividad cuando esta valga: 2, 7, 8 y 12. El diagrama puede ser similar al mostrado en la siguiente figura:
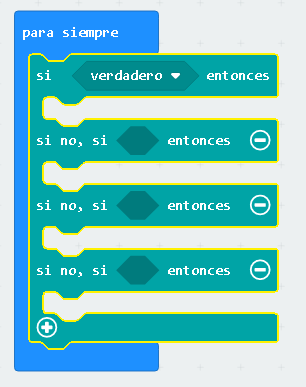
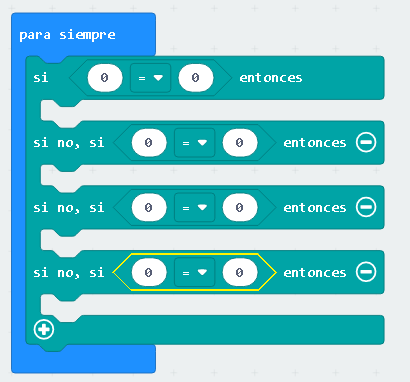
Para hacer esto con los bloques de Makecode, vaya al menú: “Logica” seleccione el bloque: “si entonces, si no”, como mostrado en la siguiente imagen:
Después, de click en el símbolo: “+” hasta que sea similar al mostrado en la siguiente imagen:

Ahora vaya a los bloques de comparación y arrástrelos como mostrado en la siguiente imagen:
Ahora hacer lo mismo para los otros bloques como mostrado en la siguiente imagen:

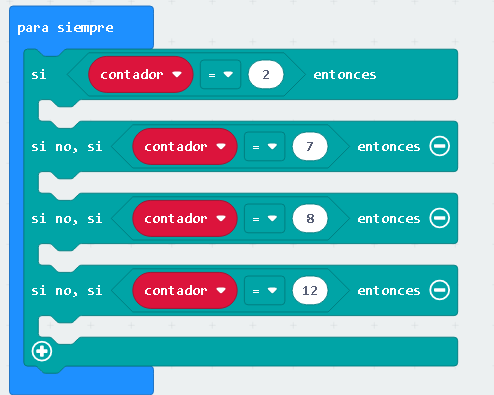
Cree una variable llamada: “contador” y arrástrela hasta el bloque: “si no, si entonces” y edite los valores a comparar como mostrado en la siguiente imagen:

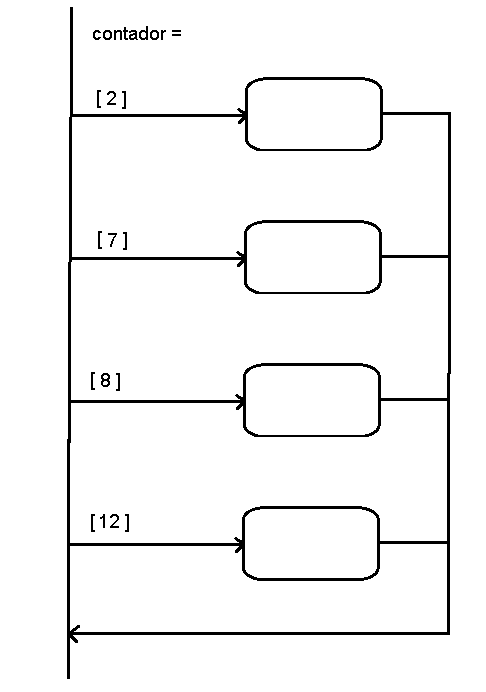
Ya esta listo para colocar los procesos o bloques a realizar cuando la condición sea verdadera. Otra manera de hacer el diagrama de flujo puede ser como el mostrado en la siguiente imagen:

Se entiende que los conectores tienen una condición para que se puedan ejecutar. Si le parece también se puede resumir o reducir al diagrama mostrado en la siguiente imagen.

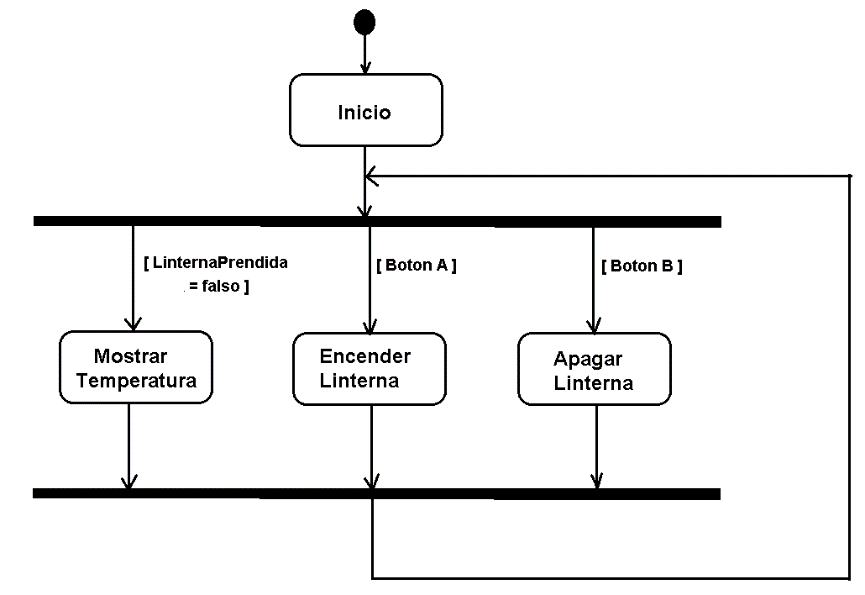
Tomando como ejemplo el proyecto de la “Linterna”, visto en el diagrama de casos de uso, desarrollaremos a partir de este proyecto, el diagrama de actividades. El siguiente diagrama muestra las actividades que el proyecto “Linterna” debe procesar:
Como vemos hay una actividad para el inicio. Después, entramos a una unión donde hay 3 actividades que se pueden ejecutar en paralelo. Una actividad para mostrar la temperatura, otra actividad para encender la linterna y otra actividad para apagar la linterna. Después, entramos en otra unión para de ahí llegar a la unión superior y repetir el bucle (loop). Podemos observar que las actividades son muy similares a los casos de uso. Se puede decir que un diagrama de casos de uso, lo puede comprender cualquier persona. El diagrama de actividades lo entienden los programadores.
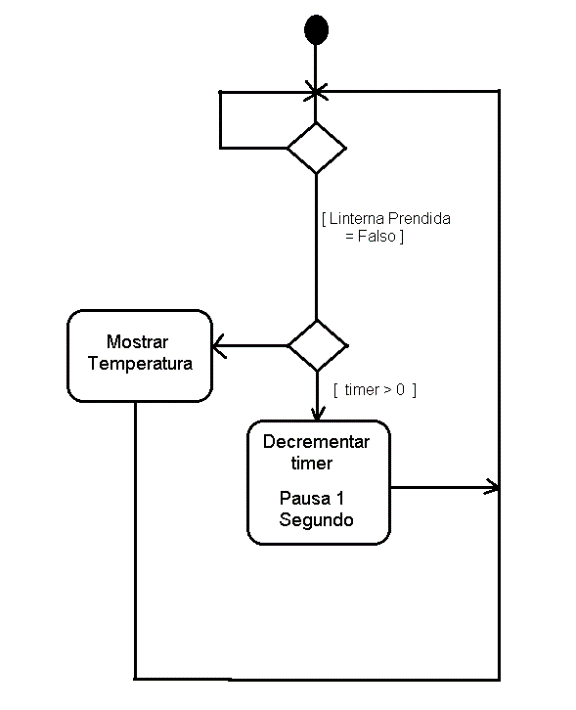
Vamos a agregar una característica al proyecto “Linterna”: Que, al apagar la linterna, la tarjeta microbit demore 10 segundos para mostrar la temperatura. Para hacer esto crearemos una variable booleana llamada: “LinternaPrendida” y una variable de tipo entero llamada: “timer”. Así, se puede verificar cuando la linterna este apagada y hacer un retardo de 10 segundo para mostrar la temperatura. La actividad: “Mostrar temperatura” puede desarrollarse en mas profundidad y ser algo como mostrado en el siguiente diagrama:

Los diagramas de actividad son muy flexibles a la hora de ser desarrollados. Por ejemplo, el siguiente diagrama es similar al visto anteriormente.

El programa para el proyecto: “Linterna” sería similar a este:

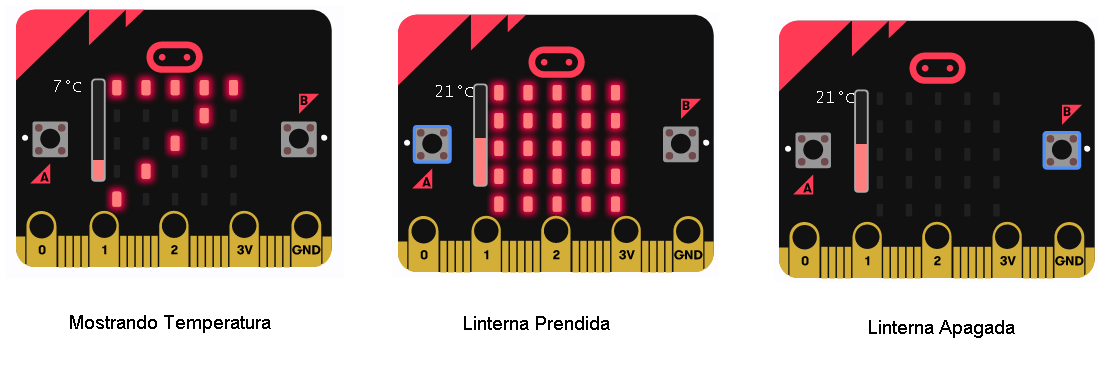
Las siguientes son las pantallas que veremos en el proyecto: “Linterna”.
DIAGRAMAS DE DATOS.
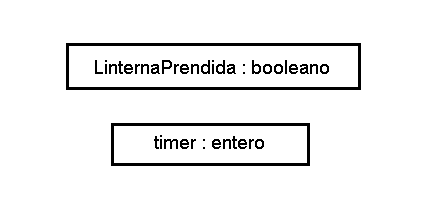
Los diagramas de datos muestran las variables usadas en el proyecto. Por ejemplo, para el proyecto: “linterna”, usamos 2 variables, una de tipo booleano llamada: “LinternaPrendida” y otra de tipo entero llamada: “timer”. El diagrama de datos puede ser como el siguiente:

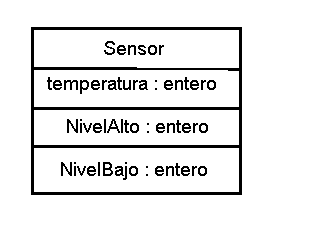
Si el proyecto es muy grande, puede agrupar las variables dentro de cuadros o rectángulos para clasificarlas. Después, podemos nombrar el cuadrado o rectángulo para generalizar que dichas variables pertenecen a un determina clase, como mostrado en el siguiente ejemplo de un sensor de temperatura con alarmas de nivel bajo y alto:

DIAGRAMAS DE ESTADO.
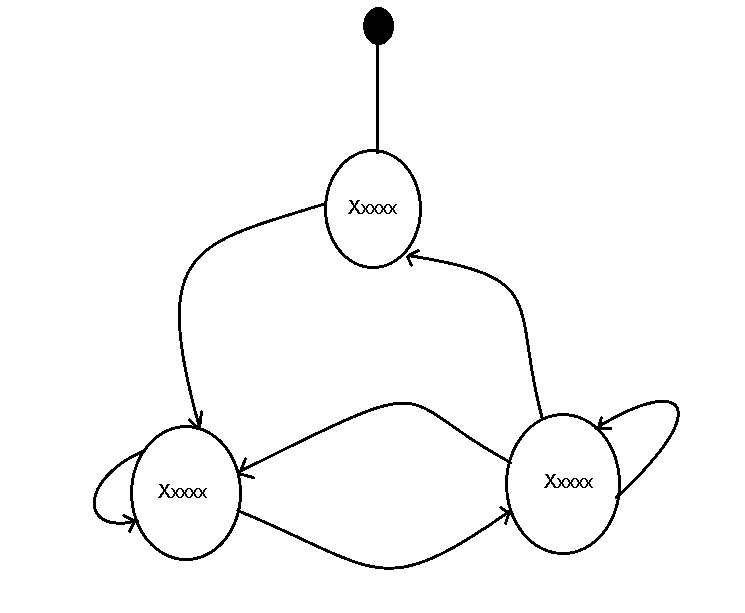
Los Diagramas de Estado son usados para describir el comportamiento de un proyecto. Este diagrama puede darle al proyecto una cierta inteligencia al poder programar la manera como queremos se comporte el proyecto. El siguiente diagrama muestra un estilo de dibujo para los diagramas de estado:
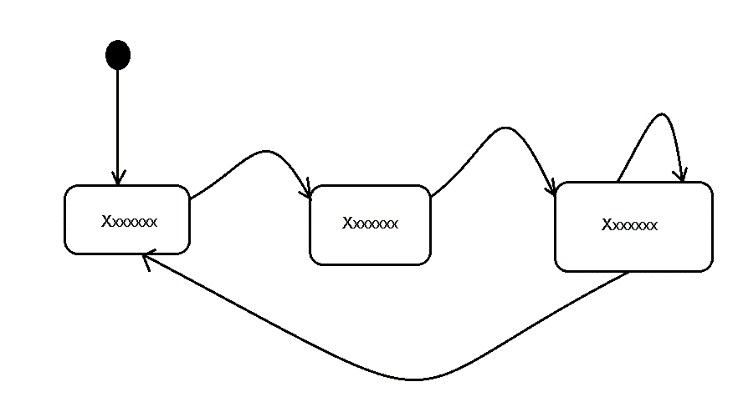
Este es otro estilo utilizado en los textos de programación:
Por ser importante conocer bien los diagramas de estado, en un próximo capitulo serán estudiados. Como conclusión podemos familiarizarnos con los diferentes diagramas vistos y usarlos para el desarrollo de proyectos. También puedes usar la creatividad para adaptar estos diagramas a tu modo o estilo de programar. ¡Buenos proyectos!