Jugar, a quien no le gusta jugar, recrearse. La electrónica ha hecho su parte en el área de “juegos” y hoy en dia es toda una industria. Los juegos están en muchos dispositivos electrónicos como: computadoras, celulares, relojes, automóviles, tablets, etc. Además existen dispositivos electrónicos dedicados únicamente para jugar, como, por ejemplo: los video juegos. La tarjeta microbit, también permite que podamos crear, desarrollar e inventar juegos para divertirnos.
“Jugar”, cuantos de nosotros recordamos nuestra infancia, nuestra niñez, cuando jugábamos con nuestros amigos. Con electrónica también podemos jugar y la tarjeta microbit nos ayuda a recrearnos, jugando con ella. Es posible usar 1 o 2 tarjetas microbit para hacer juegos.

Para entender cómo hacer un juego en la tarjeta microbit, es necesario entender algunos conceptos usados en esta área o tema.
ARQUITECTURA DE LOS JUEGOS EN MICROBIT.
Para entender como hacer juegos con la tarjeta microbit, es necesario entender algunos conceptos como:
• Sprites.
• Vidas.
• Puntaje.
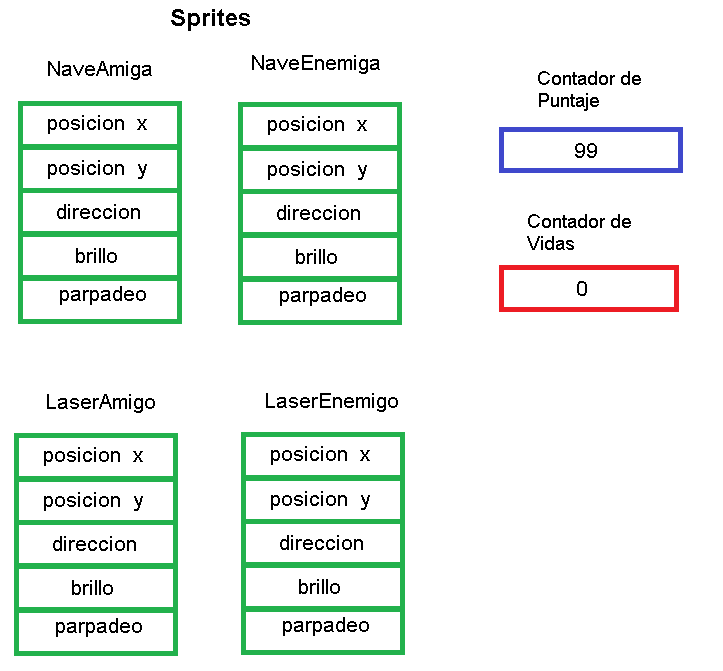
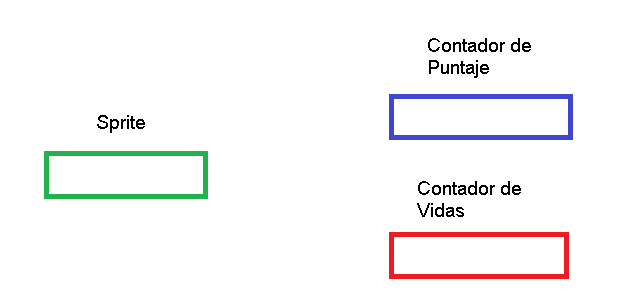
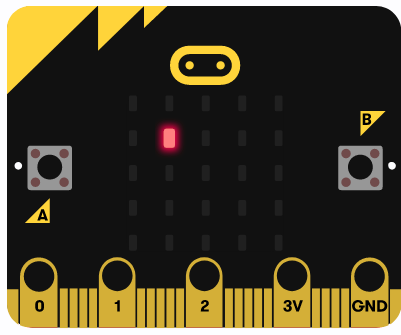
El programa MakeCode, tiene funciones dedicadas para hacer juegos. También, crea un motor o servicio que corre automáticamente para ayudarnos a controlar el juego que estemos desarrollando. Este motor o servicio tiene 2 contadores que pueden ser usados en el juego. Un contador es usado para el “puntaje”, el otro contador es usados para las “vidas”. El contador de “puntaje” normalmente lo usamos para saber el numero de aciertos que el jugador logro en el juego. El contador de “vidas” normalmente lo usamos para darle ciertos privilegios al jugador. Cuando el contador de vidas llegue a cero (0) el juego es terminado y el motor interno del juego, muestra automáticamente el puntaje. Los Sprites son los elementos visuales mostrados en la pantalla LED. En la tarjeta microbit esto se representa con un LED en la pantalla. La siguiente figura muestra los ítems vistos anteriormente:

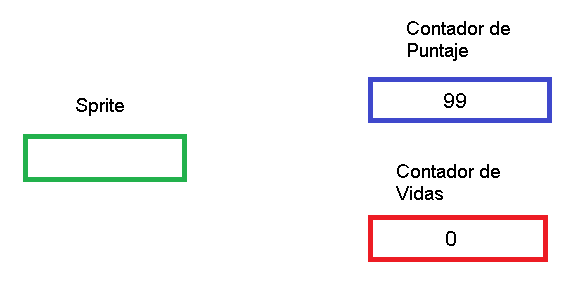
El contador de puntaje puede tener almacenado cualquier valor numérico que será mostrado automáticamente cuando acabe el juego. El contador de vidas puede contener cualquier valor numérico, más, tener en cuenta que cuando este contador llegue a cero (0), el juego se termina. En la siguiente figura asignamos el valor: 99 al contador de puntaje y asignamos cero (0) al contador de vidas:

Como los sprites son los elementos visuales, ellos poseen una cantidad de propiedades relacionadas con la visualización en la pantalla LED, como, por ejemplo:
• La posición x.
• La posición y.
• Dirección.
• Brillo.
• Blink o parpadeo.
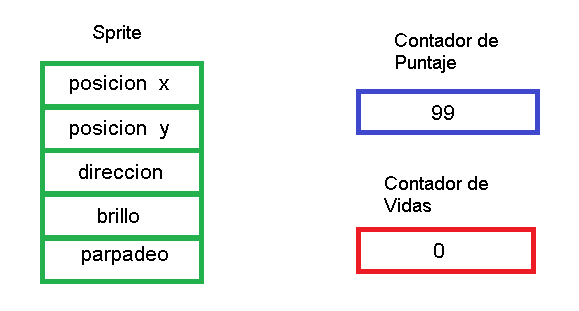
Observa la siguiente figura donde se muestran las propiedades de un Sprite:

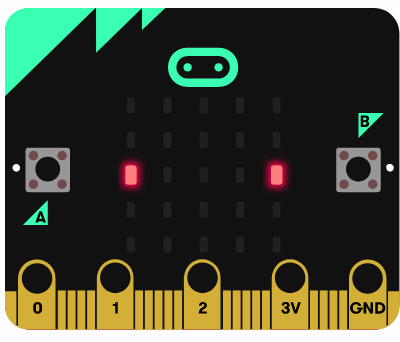
Como los sprites son los componentes visuales del juego, podemos tener más de un Sprite en un juego. Por ejemplo, podemos crear un juego donde tengamos una nave amiga, un laser amigo, una nave enemiga y un láser enemigo. La siguiente imagen muestra este ejemplo de juego:
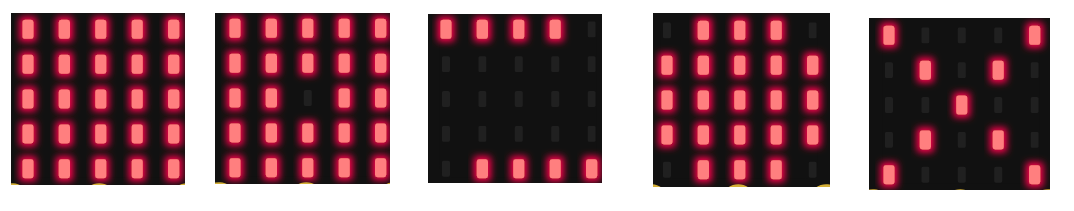
Los sprites creados en el juego dependen del tipo y características del juego. El motor de juegos de la tarjeta microbit, también incluye un temporizador regresivo que podemos usar para que el juego dure un determinado tiempo. También, el motor de juegos, dependiendo de la acción que este ejecutando puede renderizar algunas imágenes para indicarnos algo. La siguiente imagen muestra alguna de estas renderizaciones:
Ahora veremos los bloques que permiten crear juegos en la tarjeta microbit.
BLOQUES PARA CREAR JUEGOS CON MICROBIT.
Los bloques usados para crear juegos con la tarjeta microbit, pueden ser clasificados así:
• Bloques para sprites (duendes).
• Bloques para puntuación.
• Bloques para vidas.
• Bloques para control del juego.
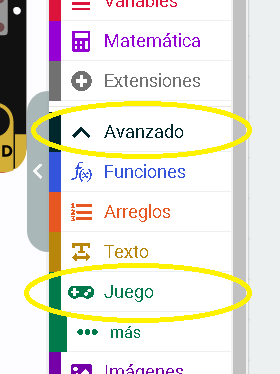
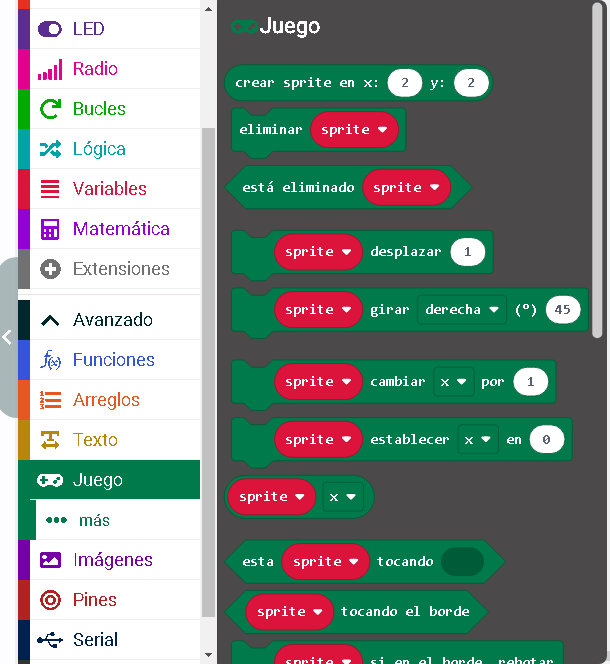
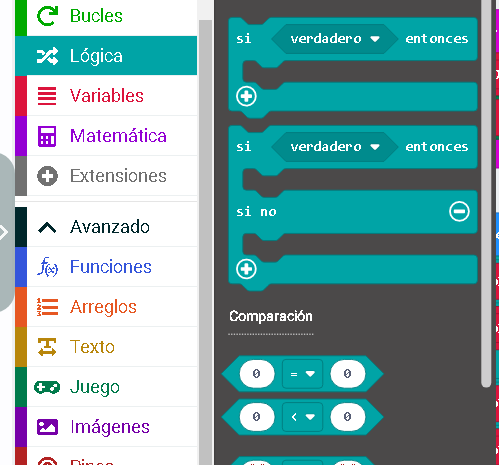
Los bloques para juegos pueden ser encontrados en el menú: “Avanzado->Juego”, como muestra la siguiente imagen:

Al dar click en el menú: “Juego”, aparecerá una ventana como la mostrada en la siguiente imagen:

A continuación, veremos cada uno de estos bloques, separados según su clasificación.
BLOQUES PARA SPRITES.
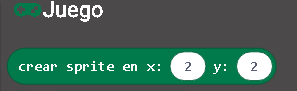
Una de las primeras cosas a aprender para crear juegos en la tarjeta microbit, es crear los “Sprites”. El bloque: “crear sprite en x: y:” permite crear un Sprite LED en la posición “x,y”, apuntando hacia la derecha. Este bloque recibe 2 parámetros. El parámetro: “x”, indica el lugar de izquierda a derecha de la pantalla LED, donde comenzara el Sprite. El parámetro: “y”, indica el lugar de arriba a abajo, donde comenzara el Sprite. El bloque: “crear sprite en x: y:” devolverá un “Sprite” en el lugar indicado por los parámetros: “x,y”. Note que, por ser una matriz de LED, las primeras posiciones comienzan con cero (0). Así, 0 y 4, representan el borde de la pantalla y 2 representa el centro. La siguiente figura muestra este bloque:

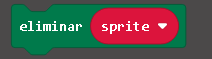
El bloque: “eliminar”, elimina un “sprite”. La siguiente figura muestra este bloque:

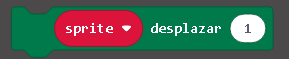
El bloque: “desplazar”, mueve el Sprite la cantidad de LEDs que se indique. Este bloque recibe un parámetro: el cual significa la cantidad de LEDs que debe moverse el Sprite. La siguiente figura muestra este bloque:

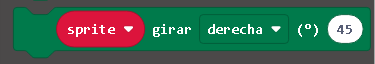
El bloque: “girar”, gira el Sprite en la dirección que se indique. Este bloque recibe 2 parámetros. Uno de los parámetros es una opción para indicar si el Sprite debe girar a la izquierda o derecha. El otro parámetro es un número indicando el número de grados que debe girar el Sprite. La siguiente figura muestra este bloque:

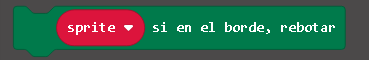
El bloque: “si en el borde, rebotar”: hace que un Sprite encontrándose en el borde de la pantalla LED, rebote. Este bloque recibe como parámetro: el Sprite que podría estar en el borde de la pantalla LED. La siguiente figura muestra este bloque:

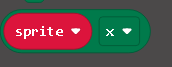
El bloque:

Obtiene una propiedad del Sprite. Las propiedades que se pueden obtener son las siguientes:
• x: La ubicación horizontal donde se encuentra el Sprite. (0 a 4).
• y: La ubicación vertical donde se encuentra el Sprite. (0 a 4).
• dirección: la dirección en grados. (-180 a 180).
• brillo: que tan brillante se debe mostrar el Sprite. (0 a 255).
• blink: la rapidez con que parpadea el Sprite. (en milisegundos).
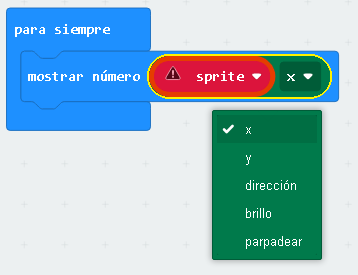
Observa la siguiente figura, la cual muestra las propiedades que puede devolver este bloque:

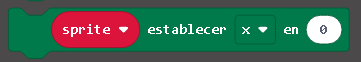
El bloque: “establecer”: establece un valor para una propiedad del Sprite. Las propiedades son:
• x: La ubicación horizontal donde se encuentra el Sprite. (0 a 4).
• y: La ubicación vertical donde se encuentra el Sprite. (0 a 4).
• dirección: la dirección en grados. (-180 a 180).
• brillo: que tan brillante se debe mostrar el Sprite. (0 a 255).
• blink: la rapidez con que parpadea el Sprite. (en milisegundos).
La siguiente figura muestra este bloque:

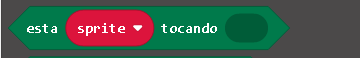
El bloque: “está tocando”, verifica si el Sprite esta tocando otro Sprite, es decir si comparte el mismo LED. Este bloque devuelve verdadero si los 2 sprites se están tocando. La siguiente figura muestra este bloque:

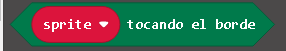
El bloque: “tocando el borde”, verifica si el Sprite está tocando el borde de la pantalla LED, es decir si comparte el mismo LED del borde. Este bloque devuelve verdadero si el sprite está tocando el borde de la pantalla. La siguiente figura muestra este bloque:

BLOQUES PARA PUNTUACION.
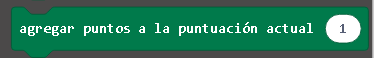
Otra de las cosas a aprender para hacer juegos en la tarjeta microbit, es sumar o restar puntos al contador de puntuación. El bloque: “agregar puntos a la puntuación actual”, suma o resta a la puntuación actual. Si el número pasado como parámetro es positivo, el bloque suma a la puntuación, si el parámetro es negativo, el bloque resta a la puntuación. La siguiente figura muestra este bloque:

El bloque: “puntuacion”, retorna el número de puntos anotados en el juego. La siguiente figura muestra este bloque:

El bloque: “establecer puntuación a”, establece la puntuación actual del juego. La siguiente figura muestra este bloque:

BLOQUES PARA VIDAS
Otra de las cosas a aprender para hacer juegos en la tarjeta microbit, es inicializar el contador de vidas. El bloque: “establecer vida”, establece el contador de vidas en una determinada cantidad. La siguiente figura muestra este bloque:

El bloque: “añadir vida”, aumenta el número de vidas en una determinada cantidad. La siguiente figura muestra este bloque:

El bloque: “remover vida”, disminuye el número de vidas en una determinada cantidad. Recordemos que cuando el contador de vidas llegue a cero (0), el juego se termina. La siguiente figura muestra este bloque:

BLOQUES PARA CONTROL DEL JUEGO.
Otra de las cosas a aprender, es controlar el juego. El bloque: “iniciar cuenta regresiva”, inicia un temporizador en cuenta regresiva que cuando llegue a cero (0), terminara el juego. La siguiente figura muestra este bloque:

El bloque: “fin del juego”, finaliza el juego y muestra la puntuación. La siguiente figura muestra este bloque:

El bloque: “pausar”, pausa los efectos mostrados en la pantalla LED, para permitir otras animaciones en la pantalla. La siguiente figura muestra este bloque:

El bloque: “reanudar”, reactiva el motor o servicio de renderización del juego. La siguiente figura muestra este bloque:

El bloque: “el juego esta terminado”, verifica si el juego ha terminado o no. Este bloque retorna verdadero si el juego ha terminado. La siguiente figura muestra este bloque:

El bloque: “esta ejecutándose”, verifica si el juego se está ejecutando o no. Este bloque retorna verdadero si el juego se está ejecutando. La siguiente figura muestra este bloque:

El bloque: “esta pausado”, verifica si el juego se está pausado o no. Este bloque retorna verdadero si el juego se está pausado. La siguiente figura muestra este bloque:

Como mover un Sprite en la pantalla LED.
En casi todos los juegos es necesario crear uno o mas sprites y moverlos a través de la pantalla LED. El siguiente programa crea un Sprite y con los botones “A” y “B” se desplaza por la pantalla LED. También, se detecta cuando el Sprite llega al final de la pantalla, para volverlo a situar en el inicio de la pantalla. El siguiente programa muestra esto:

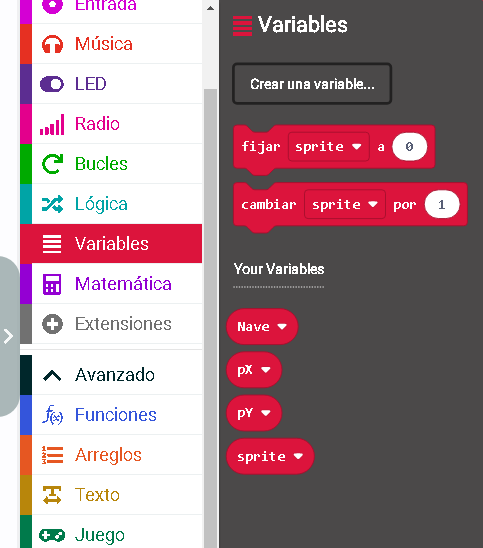
Para hacer el anterior programa primero cree tres variables llamadas:
• Nave
• pX
• pY
como mostrado en la siguiente imagen:

Después, inicializarlas como se muestra en el bloque: “al iniciar”. Esto posiciona al Sprite en el centro de la pantalla como muestra la siguiente imagen:

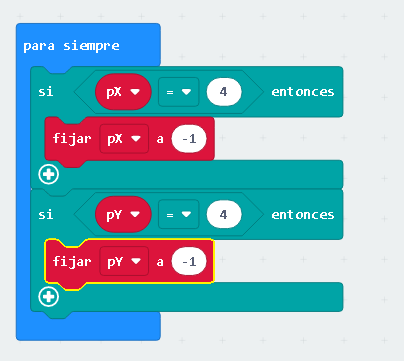
Usar un bloque: “al presionar el botón A”, para incrementar en 1, la variable “pX”. Usar un bloque: “al presionar el botón B”, para incrementar en 1, la variable “pY”. En el bloque: “para siempre”, verificar cuando las variables: “pX” y “pY”, alcancen el valor de 4. Los bloques para verificar: “si entonces”, se encuentran en el menú: “Lógica”, como mostrado en la siguiente imagen:


Como verificar cuando un Sprite se encuentra en el borde de la pantalla LED.
Muchos juegos verifican cuando un sprite alcanza el borde de pantalla para realizar alguna acción. El siguiente programa crea un sprite llamado: “Nave” y lo sitúa en la posición x=1, y=1 como muestra la siguiente imagen:

Con los botones “A y B” podemos mover el sprite. En el bloque: “para siempre” verificamos cuando el sprite alcance el borde y así terminar el juego. Este programa es el siguiente:

Como verificar cuando un Sprite se encuentra con otro Sprite.
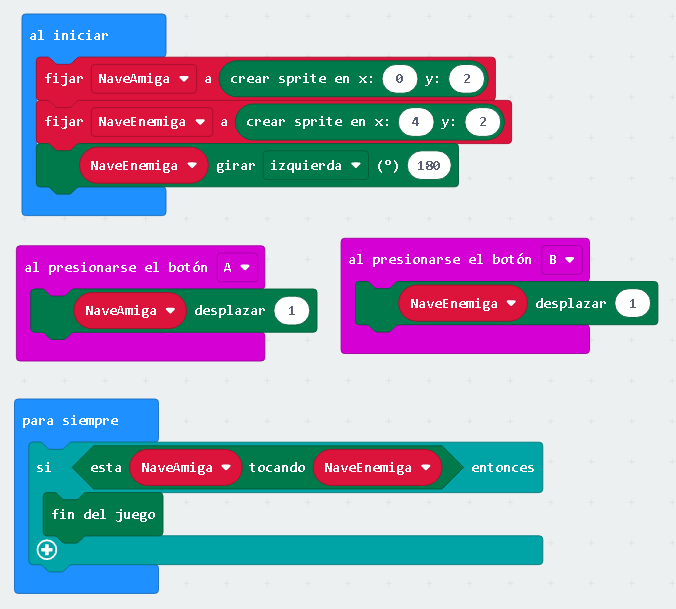
En el siguiente programa creamos 2 sprites, uno llamado: “NaveAmiga” y otro llamado: “NaveEnemiga”. Con el botón: “A”, movemos el sprite: “NaveAmiga” hacia la derecha y con el botón: “B”, movemos el sprite: “NaveEnemiga” hacia la izquierda. Note la tercera instrucción en el bloque: “al iniciar”, donde se indica esto (girar a la izquierda 180 grados) para el sprite: “NaveEnemiga”. En el bloque: “para siempre”, se esta verificando cuando los 2 sprites se encuentran el mismo lugar y así terminar el juego.
Cuando el programa se inicia, posicionara los sprites como mostrado en la siguiente imagen:
Como terminar un juego por tiempo.
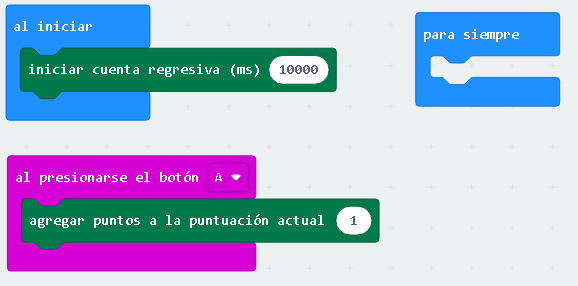
Algunos juegos pueden terminar por tiempo, es decir se programa un temporizador regresivo (timer) y cuando llegue a cero (0), se termina el juego. El siguiente programa muestra esto:

El temporizador es inicializado con 10.000 milisegundos, es decir 10 segundos. Cuando el temporizador llegue a cero, automáticamente el juego termina y la pantalla LED, mostrara el mensaje: “GAME OVER SCORE X”, donde la “X” representa el puntaje obtenido al presionar el botón “A”.
Como terminar un juego por vidas.
Algunos juegos pueden terminar por vidas, es decir el juego termina cuando las vidas llegan a cero (0). El siguiente programa muestra esto:

Este programa comienza inicializando el contador de vidas en 7. Si se presiona el botón “A” se van restando vidas del contador de vidas. Si se presiona el botón “B” se incrementa la puntuación. Cuando el contador de vidas llegue a cero, automáticamente el juego termina y la pantalla LED, mostrara el mensaje: “GAME OVER SCORE X”, donde la “X” representa el puntaje obtenido al presionar el botón “B”.
Como podemos observar es muy simple usar los bloques de juegos para divertirnos. La imaginación y la creatividad pueden crear infinidad de posibilidades donde se puedan usar estos bloques para jugar. La tarjeta microbit ofrece esta posibilidad gracias a su motor o servicio de juegos, bloques especializados en juegos y a su pantalla LED 5x5 incluida en la misma tarjeta.