Imágenes son muy utilizadas en equipos electrónicos de casi todas las áreas, de ahí su importancia de conocer cómo programarlas. la tarjeta MICROBIT tiene la ventaja de permitirnos trabajar con imágenes, gracias a que integra una matriz de led de 5x5 leds. esto le da una gran ventaja con respecto a otros sistemas parecidos, los cuales carecen de una pantalla para mostrar imágenes.
Recuerdas cuando en el colegio o escuela, el profesor decía: “consigan papel y lápiz, porque vamos a dibujar”. Con la tarjeta microbit, también puedes dibujar. Los dibujos en electrónica son llamados: “imágenes” y se hacen o construyen a través de puntos. Hay un dicho: “una imagen vale más que mil palabras” y tal vez, esa es la razón por la cual las imágenes son muy usadas en electrónica y sistemas de computación.
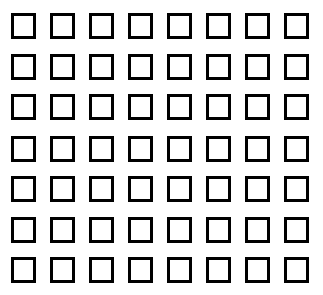
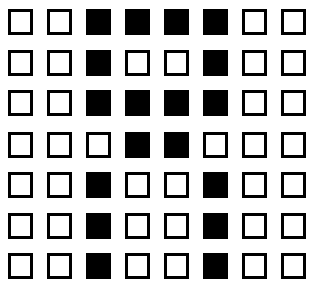
Una imagen es una matriz de puntos, también conocida como mapa de bits. Las imágenes representan personas, animales, objetos, estados, acciones, emociones, etc. Otro nombre común para los puntos de una imagen es: “pixel”. Las imágenes se representan sobre un cuadrado o rectángulo y por eso es común decir que una imagen tiene el tamaño de 20x30 píxeles o 90x60 píxeles, etc. Observe la siguiente figura donde hay un mapa de bits de 8x7 pixels:

Podemos crear infinidad de imágenes en un mapa de bits. En la siguiente figura modelamos una imagen en forma de robot:

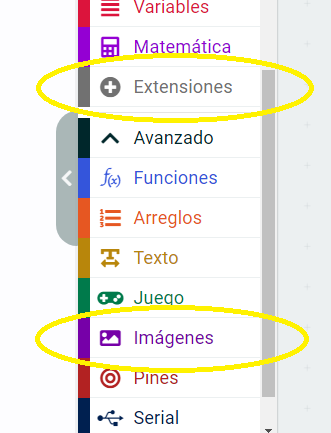
Con la tarjeta microbit se pueden crear, mostrar y controlar imágenes. Para utilizar los bloques que manejan las imágenes en la tarjeta microbit, vaya al menú: “avanzado/imagenes” como se muestra en la siguiente figura:

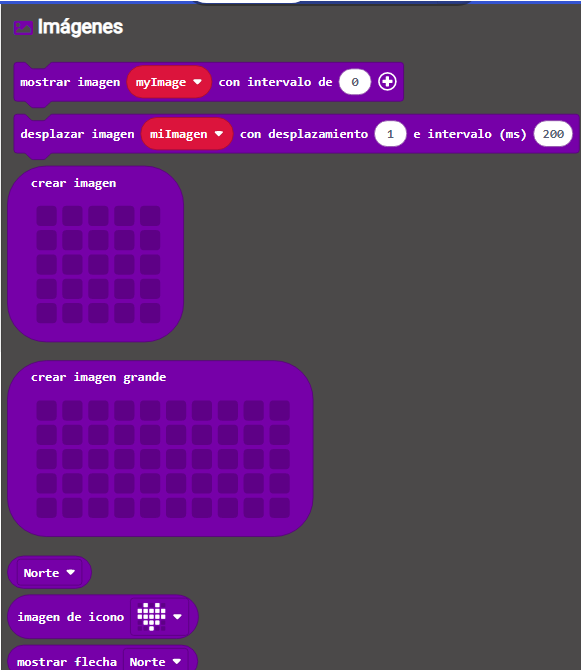
Al dar click sobre el menú: “Imágenes”, aparecerá una ventana como se muestra en la siguiente figura:

Podemos observar los bloques que hay para crear y controlar las imágenes en el display de 5x5 LEDs. En el siguiente apartado veremos estos bloques.
MOSTRAR UNA IMAGEN
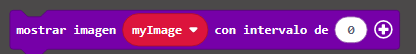
El bloque: “mostrar imagen”, muestra una imagen en la pantalla LED 5x5. Este bloque recibe 2 parámetros. El primero es una imagen con los LEDs que se deben prender y apagar en la pantalla. El segundo parámetro: es un número que indica en qué columna de izquierda a derecha de la imagen, el microbit debe mostrar la imagen. Por ejemplo si queremos mostrar el segundo cuadro de una imagen con un tamaño de 10x5, se puede pasar en este parámetro el valor 5. La siguiente figura muestra este bloque:

CREAR UNA IMAGEN
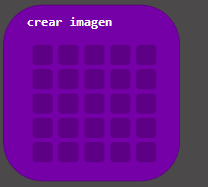
El bloque: “crear imagen”, crea una imagen para la pantalla LED 5x5. Como observamos, se pueden crear imágenes con un tamaño de 5x5 píxeles. Un punto o píxel marcado, encenderá el respectivo LED en la matriz de la pantalla LEDs. Un punto no marcado, apagará el respectivo LED en la pantalla. Este bloque recibe como parámetro: los LEDs que se deben encender (on) y los que se deben apagar (off). La siguiente figura muestra este bloque:

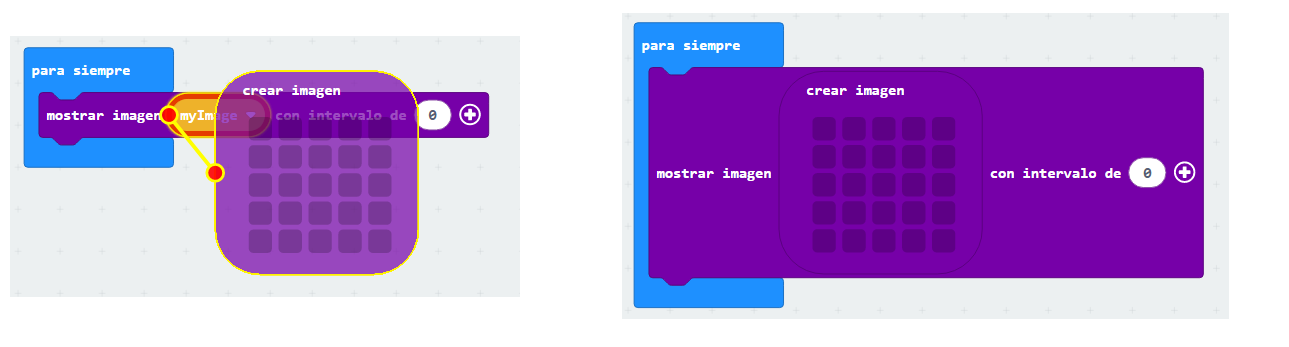
Para usar este bloque, es necesario primero utilizar el bloque: “mostrar imagen”. Así, la imagen creada se puede ver en la pantalla. La siguiente figura muestra cómo usar el bloque: “crear imagen”:
CREAR UNA IMAGEN GRANDE
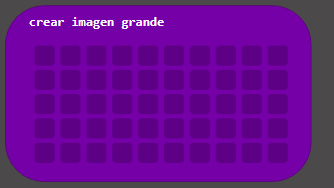
El bloque: “crear imagen grande”, crea una imagen grande en la pantalla de LEDs. Una imagen grande está formada por 2 cuadros, es decir tiene un tamaño de 10x5 píxeles. Este bloque recibe como parámetro: que LEDs deben ser prendidos y cuáles deben ser apagados.

Para usar este bloque, es necesario usar primero el bloque: “mostrar imagen”, como se puede observar en la siguiente figura:
El bloque: “crear imagen grande”, es interesante por que se pueden formar muchas imágenes, las cuales podemos desplazar a la izquierda o derecha.
DESPLAZAR UNA IMAGEN.
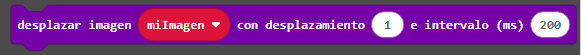
El bloque: “desplazar imagen”, desplaza la imagen de izquierda a derecha en la pantalla LED:

Uno de los parámetros: es un número indicando cuanto la imagen se desplaza a la izquierda o la derecha. Si se usa 5 en este parámetro, la imagen se desplaza un cuadro, pues la pantalla LED, es una matriz de 5x5. Si se usa un número negativo en este parámetro la imagen se desplazará en el sentido contrario. El otro parámetro: indica cuantos milisegundos esperar antes de desplazar la imagen. Con este bloque se pueden crear interesantes efectos de animación, similares a los mostrados en los avisos publicitarios electrónicos.
NÚMERO DEL NOMBRE DE LA IMAGEN FLECHA.
El programa MakeCode, ha creado 8 imágenes de flechas para indicar orientación. Cada nombre de una imagen de flecha tiene asignado un número. Para obtener el número de cualquier nombre de flecha, use el siguiente bloque:

Este bloque recibe un parámetro: “el nombre de la flecha”. Los nombres de flecha disponibles son:
• Norte.
• Noreste.
• Este.
• Sureste.
• Sur.
• Suroeste.
• Oeste.
• Noroeste.
IMAGEN DE ICONO.
El bloque con el nombre: “imagen de icono”, crea una imagen de icono para la pantalla LED 5x5. La siguiente figura muestra este bloque:

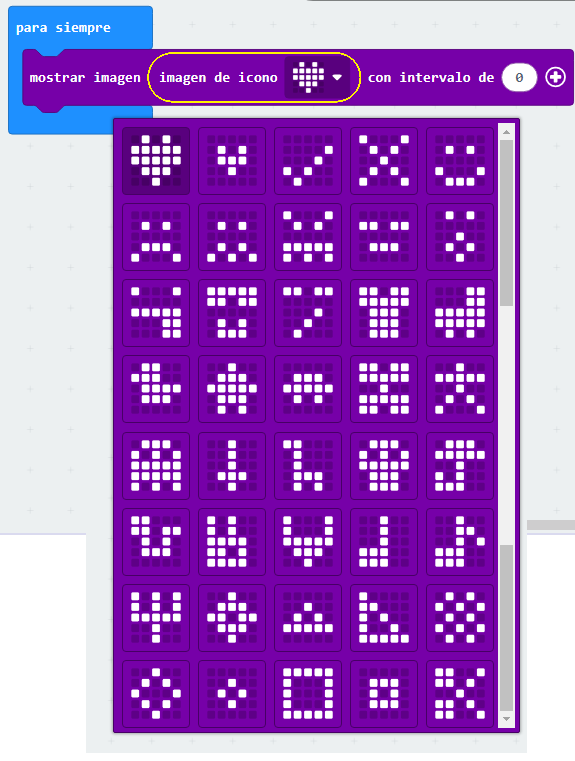
El programa MakeCode tiene muchas imágenes de iconos prefabricados, las cuales se pueden seleccionar para mostrar en la pantalla LED 5x5. La siguiente figura muestra los múltiples iconos disponibles:

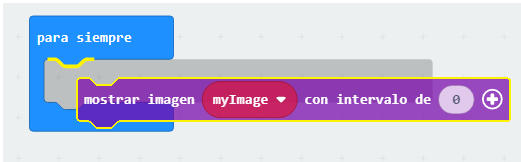
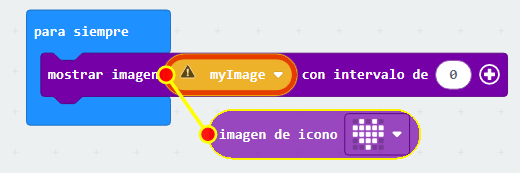
Para usar los iconos es necesario usarlo dentro de un bloque: “mostrar imagen”, como se muestra en las siguientes figuras:


IMAGEN DE FLECHA.
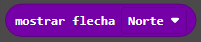
El bloque: “mostrar flecha”: crea una imagen en forma de flecha para la pantalla LED 5x5. Este bloque se puede observar en la siguiente figura:

Este bloque recibe un parámetro: el nombre de la flecha, el cual puede ser uno de los siguientes nombres:
• Norte.
• Noreste.
• Este.
• Sureste.
• Sur.
• Suroeste.
• Oeste.
• Noroeste.
ANIMACIONES CON IMÁGENES
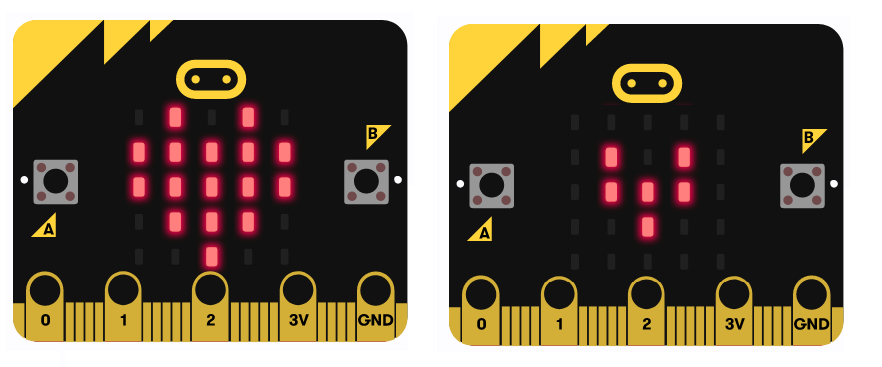
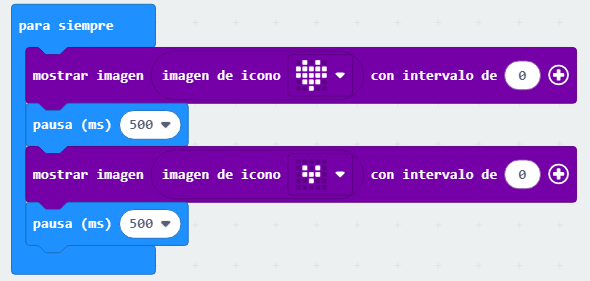
Es posible crear animaciones usando imágenes en la tarjeta microbit. Esto se logra mediante el encendido y apagado (toggle) de los LEDs de la pantalla 5x5. Por ejemplo, podemos crear un programa para mostrar un corazón palpitando. Es siguiente programa muestra esta animación:

En la siguiente figura, observamos las imágenes que mostrará la tarjeta microbit, con un intervalo de 500 milisegundos:
DESPLAZAMIENTO DE IMÁGENES.
Se puede desplazar una imagen usando el bloque: “desplazar imagen”. Por ejemplo, podemos indicar a un usuario, para ir a la izquierda o derecha en forma animada. Las imágenes animadas llaman más la atención y son útiles, por ejemplo: en el tránsito de vehículos, ascensores de edificios, electrodomésticos inteligentes, etc.
El siguiente programa indica para ir hacia la derecha en forma dinámica:
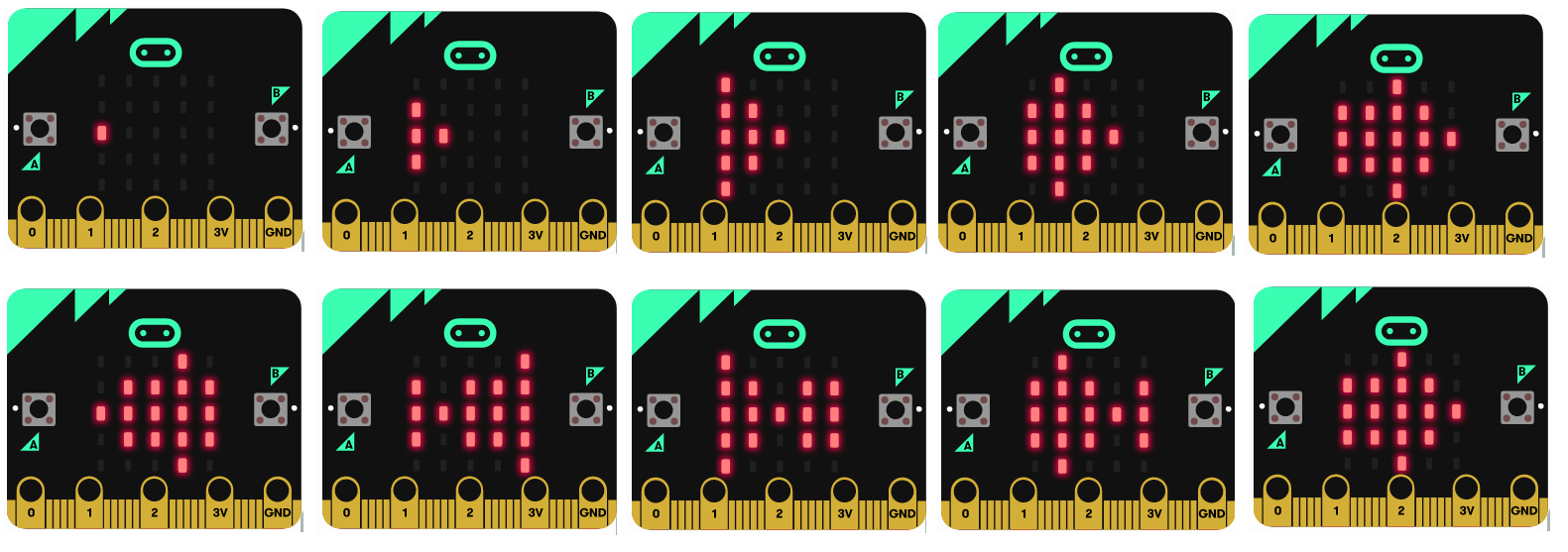
Nota que para desplazar hacia la derecha usamos un valor negativo (-1). La siguiente figura muestra las posibles animaciones mostradas en la pantalla:
El siguiente programa indica para ir hacia la izquierda en forma animada:
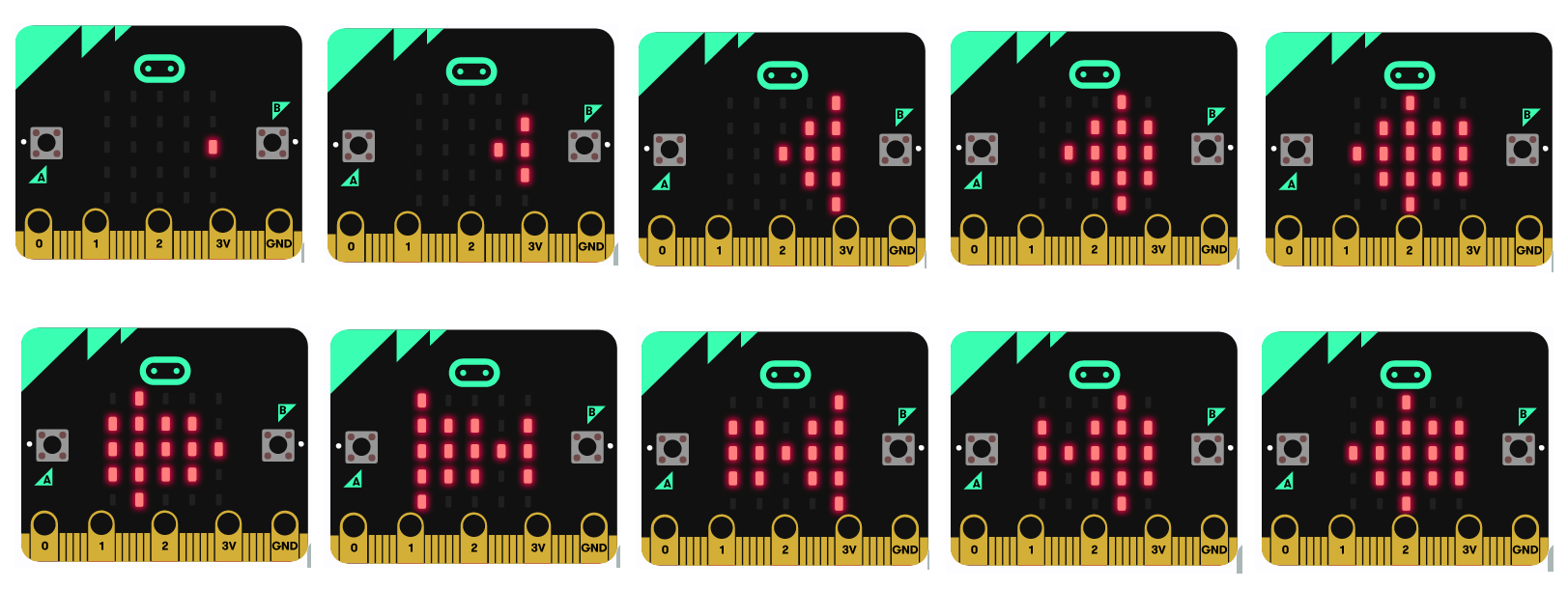
La siguiente figura muestra las posibles imágenes mostradas por el programa en la pantalla de la tarjeta microbit:
GRÁFICOS CON IMÁGENES
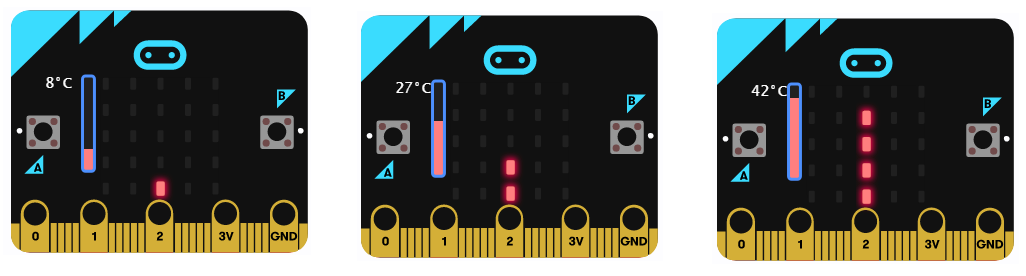
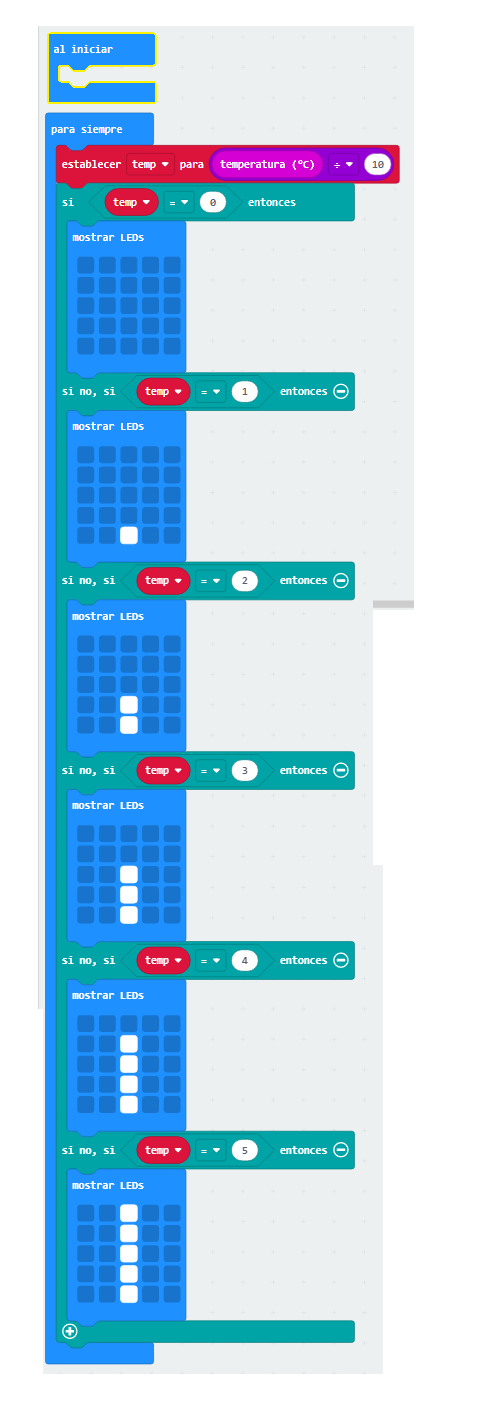
Gracias a las imágenes, se pueden crear aplicaciones que muestran la proporción de una magnitud. La tarjeta microbit tiene incorporados algunos sensores, siendo uno de ellos un sensor de temperatura, el cual vamos a usar para representar gráficos. Por ejemplo, el siguiente programa muestra los grados del sensor de temperatura de la tarjeta microbit, en una barra vertical:

La siguiente figura muestra algunas de las imágenes mostradas en la pantalla por el anterior programa:
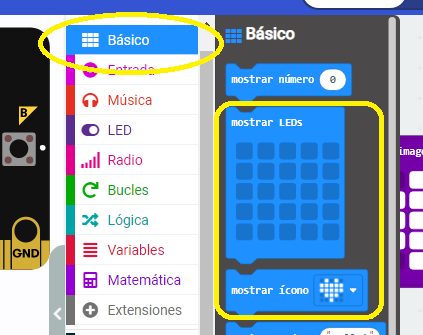
Para el anterior programa usamos unos bloques que simplifican el uso de imágenes, los cuales se encuentran en el menú: “Básico”, como mostrado en la siguiente figura:

JUEGOS CON IMÁGENES
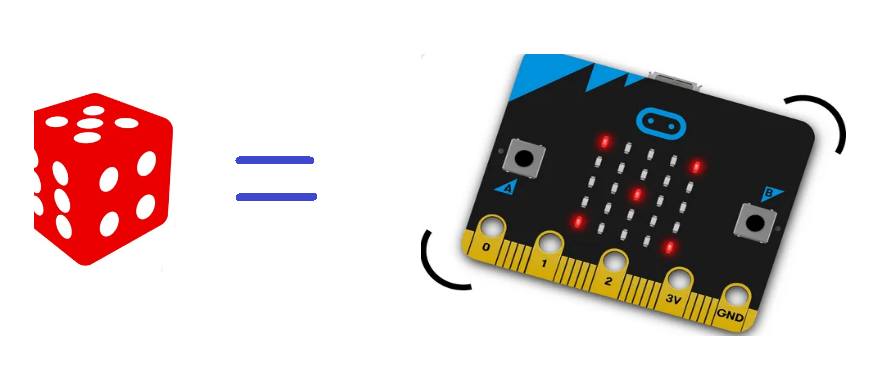
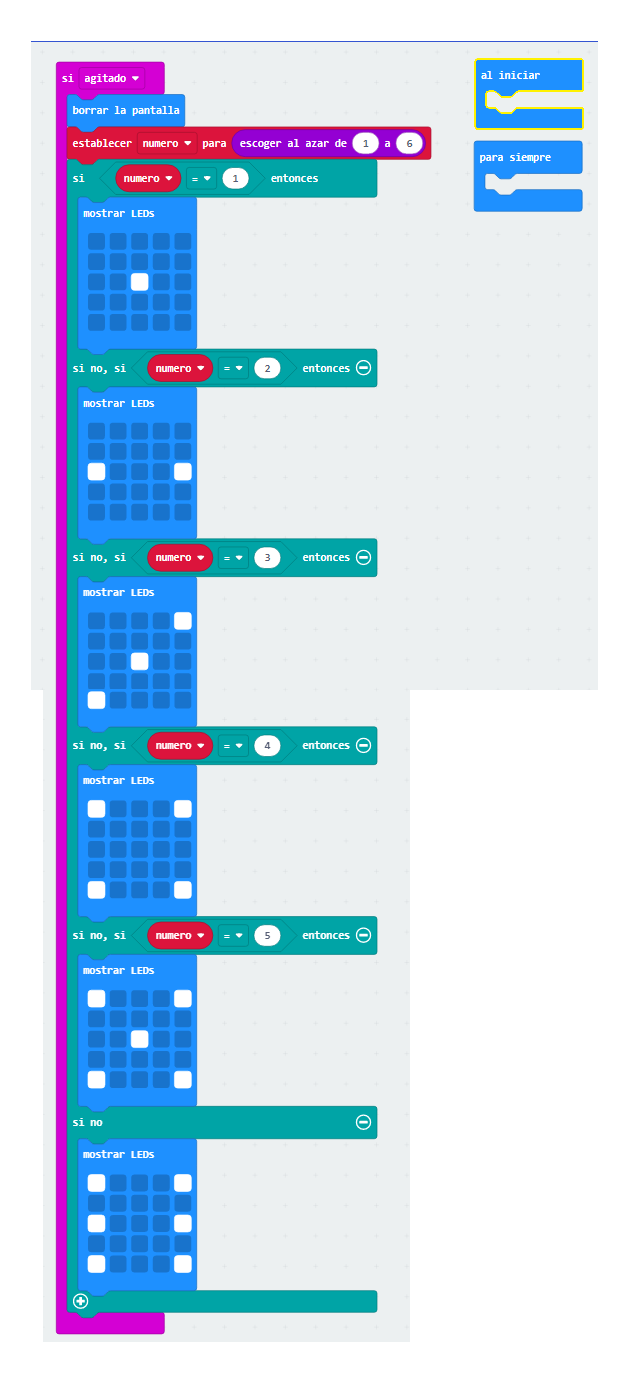
Podemos crear juegos con imágenes. Por ejemplo el siguiente programa convierte la tarjeta microbit en un dado electrónico de azar, el cual puedes usar para jugar: Este programa usa el acelerómetro de la tarjeta microbit, para detectar cuando esta es agitada.

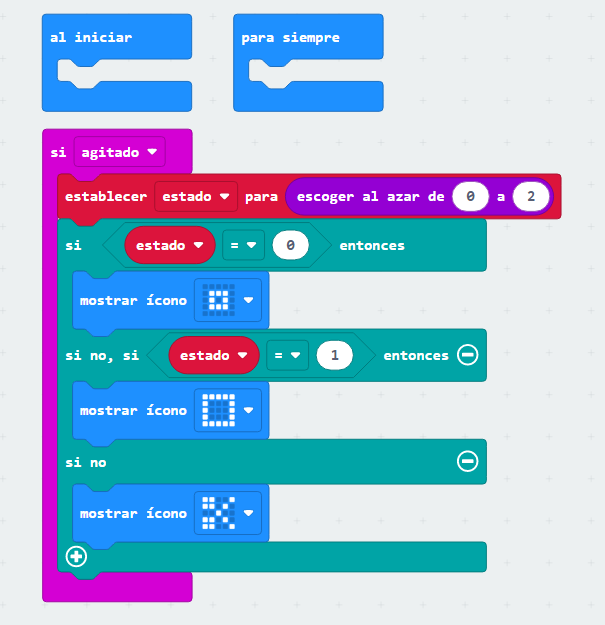
Otro juego de azar muy usado es: “piedra, papel o tijera”. Para este juego es mejor usar 2 tarjetas microbit, aunque también se puede jugar usando una tarjeta o el simulador de MakeCode. El siguiente es el programa para este juego:

La siguiente figura muestra las posibles imágenes de este juego:
ESTADOS DE EMOCIÓN CON IMÁGENES
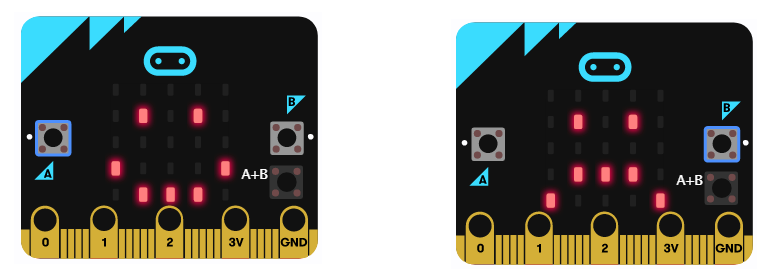
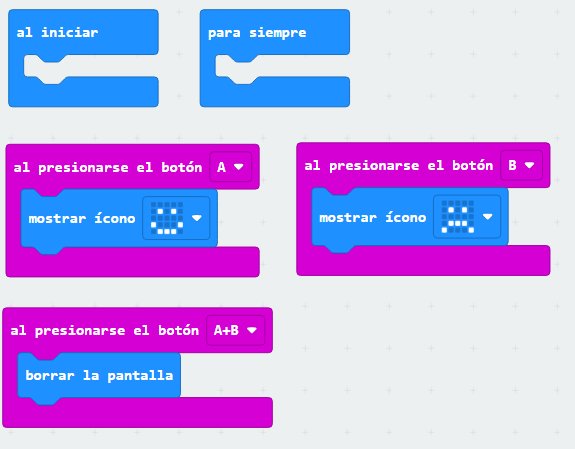
Es posible mostrar estados de emoción con imágenes. Queda a la imaginación inventar en qué aplicaciones o proyectos se pueda usar estas imágenes. Por ejemplo, el siguiente programa muestra una emoción de felicidad, cuando es presionado el pulsador “A” y una emoción de tristeza cuando es presionado el pulsador “B”. Si se pulsan las teclas “A y B” al tiempo, se limpia la pantalla:

La siguiente figura muestra las imágenes mostradas por este programa:
Con estos conocimientos sobre imágenes es posible crear interesantes proyectos o aplicaciones. La creatividad y la imaginación juegan un papel importante en este caso. Dibujar es arte y la tarjeta microbit nos permite desarrollar esta habilidad.